Diorama
Bold Portfolio Theme for Agencies and Freelancers
- created: 07/03/2017
- latest update: 09/19/2019
- by: Elated Themes
- helpcenter.qodeinteractive.com/
Diorama - A Bold Portfolio Theme for Agencies and Freelancers
1. Getting Started
Hi, and welcome to the Diorama User Guide. The User Guide covers all the information needed to use the Diorama theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Diorama theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formatting for an easier overview. Here are some examples of the different formatting we use for Useful Tips and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the Diorama User Guide we will go through the essential steps required to start building your website with the Diorama theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing Diorama
After downloading the Diorama installation file from ThemeForest, extract it and in the extracted folder locate the diorama.zip file. You can then install the Diorama theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Diorama theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select diorama.zip
- Click on Install Now
-
FTP upload - If you would like to install the Diorama theme via FTP, please follow these steps:
- Extract the diorama.zip file you previously located. You should now see a folder named diorama
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted diorama folder to the themes directory on your remote server
Once the installation is complete, your Diorama theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Diorama theme. After you have done this, you should see Elated Options appear in the left navigation bar of your WordPress admin panel.

You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Importing Demo Content
With the Diorama theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Diorama comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
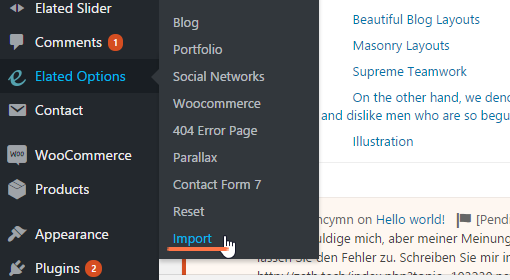
Navigate to Elated Options > Import

- From the Import dropdown menu, choose the demo site that you would like to import
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Elated Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Elated Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating Diorama
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate diorama.zip
- Extract diorama.zip and locate the diorama folder
- Copy/Replace the contents of the diorama folder to the /wp-content/themes/diorama folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (http://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Diorama
Once you've installed Diorama, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Diorama theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
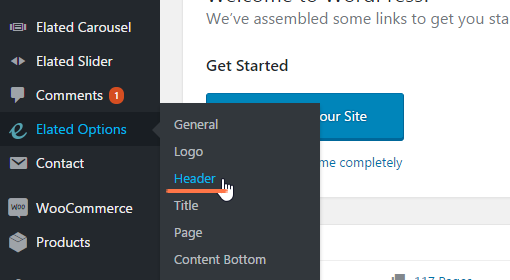
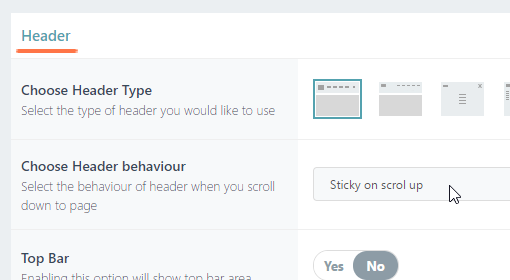
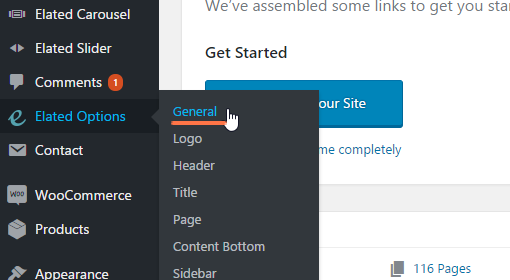
To set up your header, navigate to Elated Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Elated Options section of this User Guide.


Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
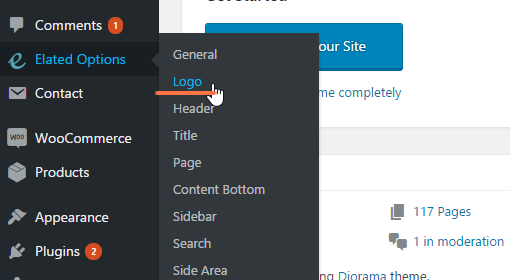
To add your logo to the header, navigate to Elated Options > Logo from your WordPress admin panel and click the upload button next to the Logo Image – Default field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Elated Options section of this User Guide.

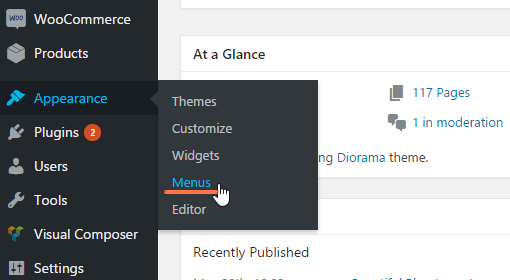
Menu Creation
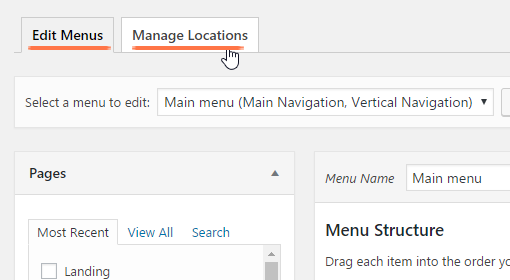
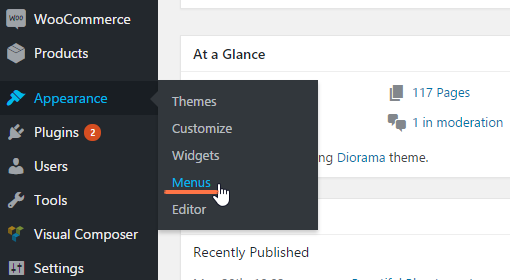
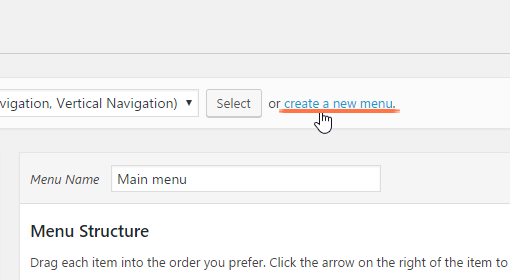
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel and click on Create a new menu. Enter a name for your new menu and then click Create Menu.


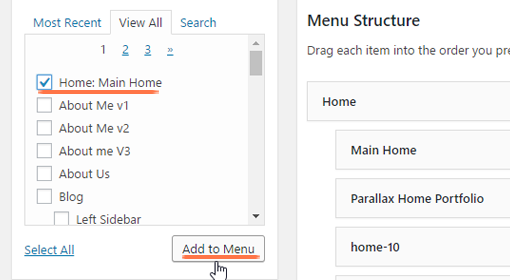
Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.

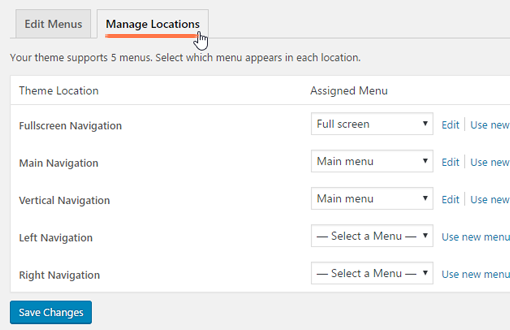
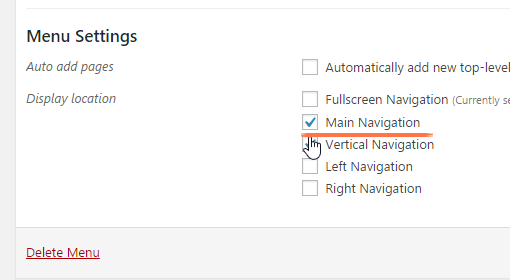
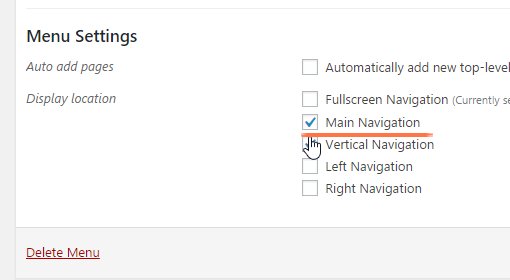
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
To set up your footer, navigate to Elated Options > Footer from your WordPress admin panel.

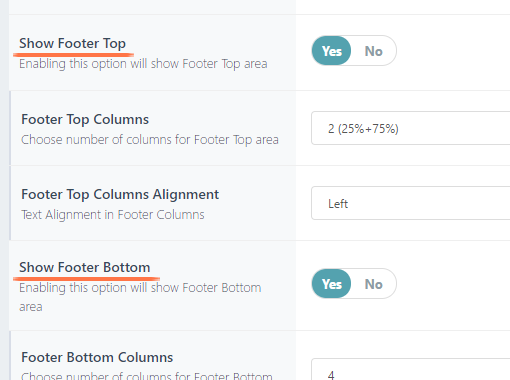
The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Show Footer Top and Show Footer Bottom options are enabled. If you need any help understanding any of these options, please refer to the Elated Options section of this user guide.

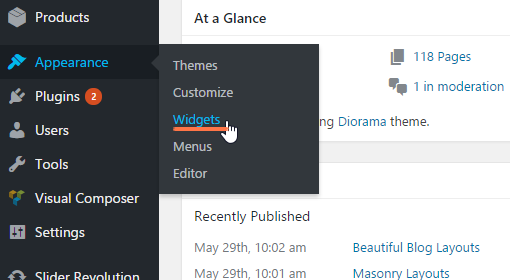
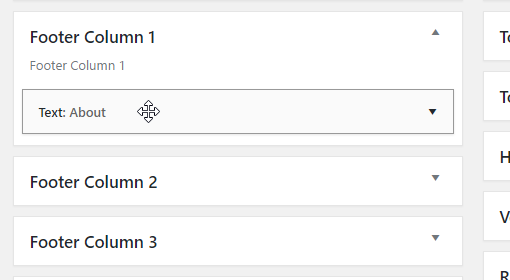
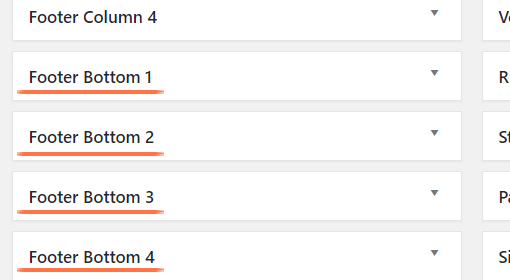
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.


To add content to the bottom footer, simply add widgets to the Footer Bottom widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.

General Look and Feel
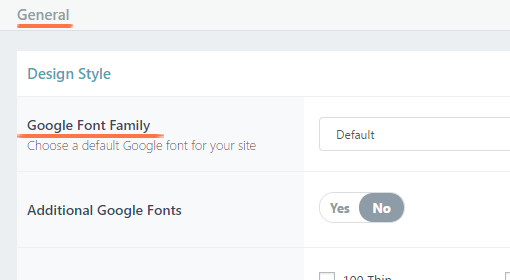
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Elated Options > General and in the Font Family field set a default font family for your site. Next, in the First Main Color field set a default main color for your site.


Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
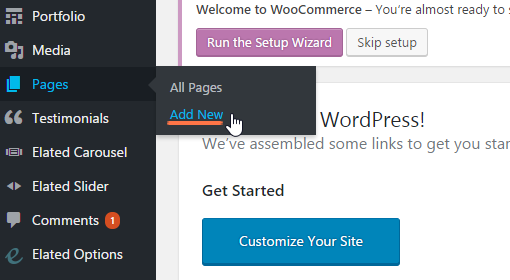
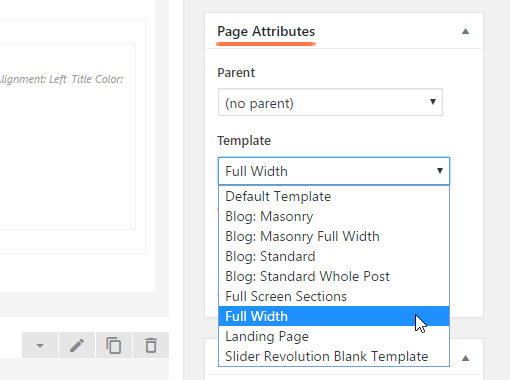
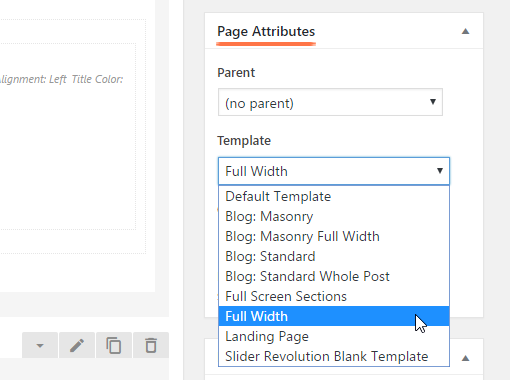
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Elated Options.
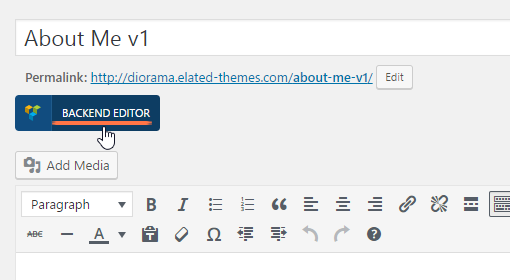
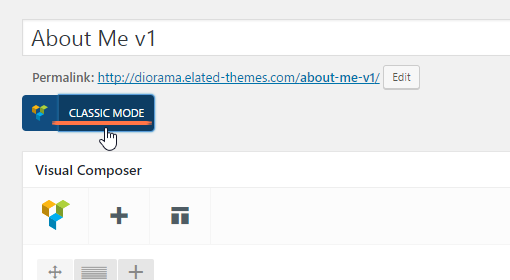
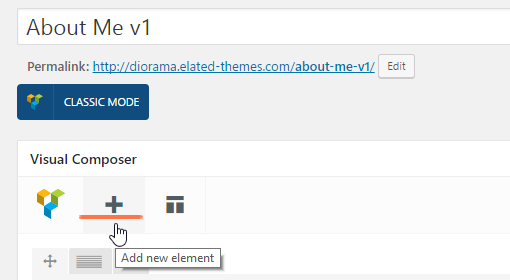
To start adding elements to your page, first make sure that you are in the backend editor view. If the blue button near the top left of the page says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on the Add Element button to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.



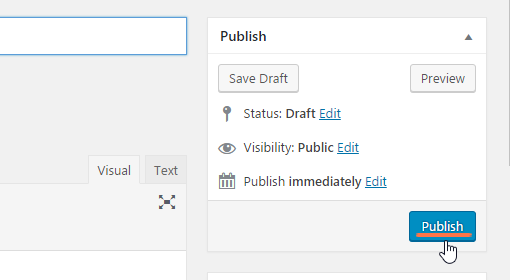
Finally, click the Publish button in the upper right section of the page. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. Diorama comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
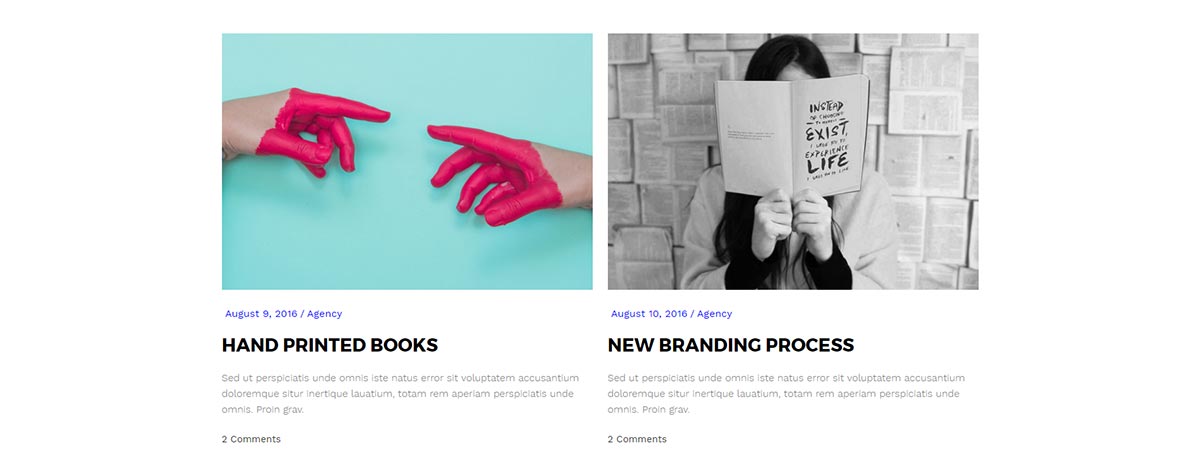
- Blog: Masonry* - Select this template to display a list of your blog posts on the page. The blog list will be displayed in a Masonry type grid.
- Blog: Masonry Full Width* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Masonry type grid that spans the width of the page.
- Blog: Standard* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout (post info text located underneath the featured image).
- Blog: Standard Whole Post* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout, with the whole post text visible on the blog list page.
- Full Screen Sections - Select this template if you would like to create a page containing full screen sections. Each Row element you add to the page will act as one full screen section.
- Full Width - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- Landing Page - With this template you can create a default landing page for your site, which you can use for example as a “Coming Soon” page. Pages that have been set to the Landing Page template will not display a header and footer.
- WooCommerce - Select this template for your WooCommerce “Shop” page.
*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Elated Blog
- Blog Category - Choose a category of posts to display (only if you are using one of the blog list templates for this page).
- Number of Posts - Set a number of posts to display (only if you are using one of the blog list templates for this page).
Elated Content Bottom
- Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Elated Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
- Show Footer Top - Set this option to "Yes" if you would like to display the footer top in this page.
- Show Footer Bottom - Set this option to "Yes" if you would like to display the footer bottom on this page.
- Uncovering Footer - Set this option to "Yes" to enable an uncovering effect for the footer.
- Footer Background Image for this page - Upload an image to use as the footer background on this page.
- Show Footer Background Image for This Page - Here you can choose whether you would like the footer background image to be displayed on this page.
Elated General
- First Main Color - Set a main color for this page.
- Boxed Layout - Set this option to "Yes" to display this page in a boxed layout.
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0px 10px 0px).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- One-Scroll Slide to Content - Set this option to "Yes" if you would like to enable an effect that scrolls down from the slider to the content as soon as the user scrolls their mouse once.
- Passepartout - Set this option to "Yes" to enable a passepartout border around the page.
- Passepartout Color - Set a color for the passepartout border.
- Passepartout Size - Set a size for the passepartout border.
- Show Comments - Set this option to "Yes" to display comments on this page.
- Light Back to Top Button - Set this option to "Yes" if you would like to enable a light style for the back to top button on this page.
- Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth page transitions on this page.
- Page Loader Background Color - Set a background color for the loading screen.
- Loader Style - Choose a loader and set a color for it.
Elated Header
- Logo Image - Upload a logo image to display on this page.
- Hide Logo - Set this option to "Yes" if you would like to hide the logo from this page.
- Display Top Bar - Set this option to "Yes" to display the display the top bar header.
- Top Bar Skin - Choose a skin for the top bar.
- Header Type - Choose a header type do display on this page.
- Header in Grid - Set this option to "Yes" if you would like the header to be in grid.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Header Standard Menu Area Alignment - Set an alignment for the menu area of the standard header.
- Menu Area Background Color - Set a background color for the menu area on this page.
- Transparency - Set a transparency (0-1) for the header on this page.
- Logo Area Height - Set a height for the logo area.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Background Image - Upload a background image for the header.
- Disable Background Image - Set this option to "Yes" to disable the background image on this page.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled.
- Sticky Header in Grid - Set this option to "Yes" if you would like to set the sticky header content in grid.
- Grid Background Color - Set a background color for the sticky header content in grid.
- Sticky Header Grid Transparency - Set a transparency value for the background of the sticky header when it is in grid.
- Sticky Header Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a transparency value for the sticky header.
- Show Header Widget Area - Set this option to "Yes" if you would like to display the header widget area.
- Choose Custom Widget Area in Header - If you would like to display a custom widget area in the header on this page instead of the standard header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
- Choose Custom Widget Area in Sticky Header - If you would like to display a custom widget area in the sticky header on this page instead of the standard sticky header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
Elated Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Elated Title
- Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Display Borders - Set this option to "Yes" to display a top and bottom border on the title area.
- Title Size - Choose a predifiend size for the title.
- Display Separator - Set this option to "Yes" if you would like to display a separator below the title.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
- Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
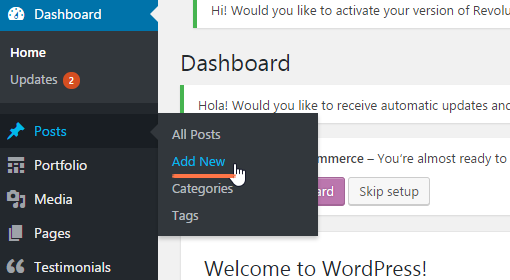
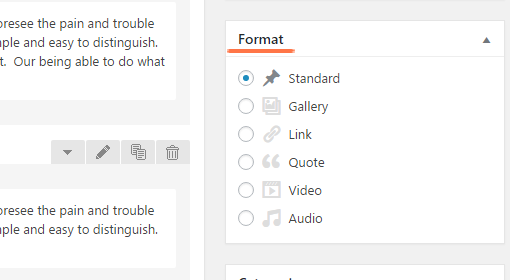
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the Visual Composer page builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Elated Gallery Post Format will appear at the bottom section of the page, and here you can upload and add your gallery images.

- Link - a field named Elated Link post format will appear at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

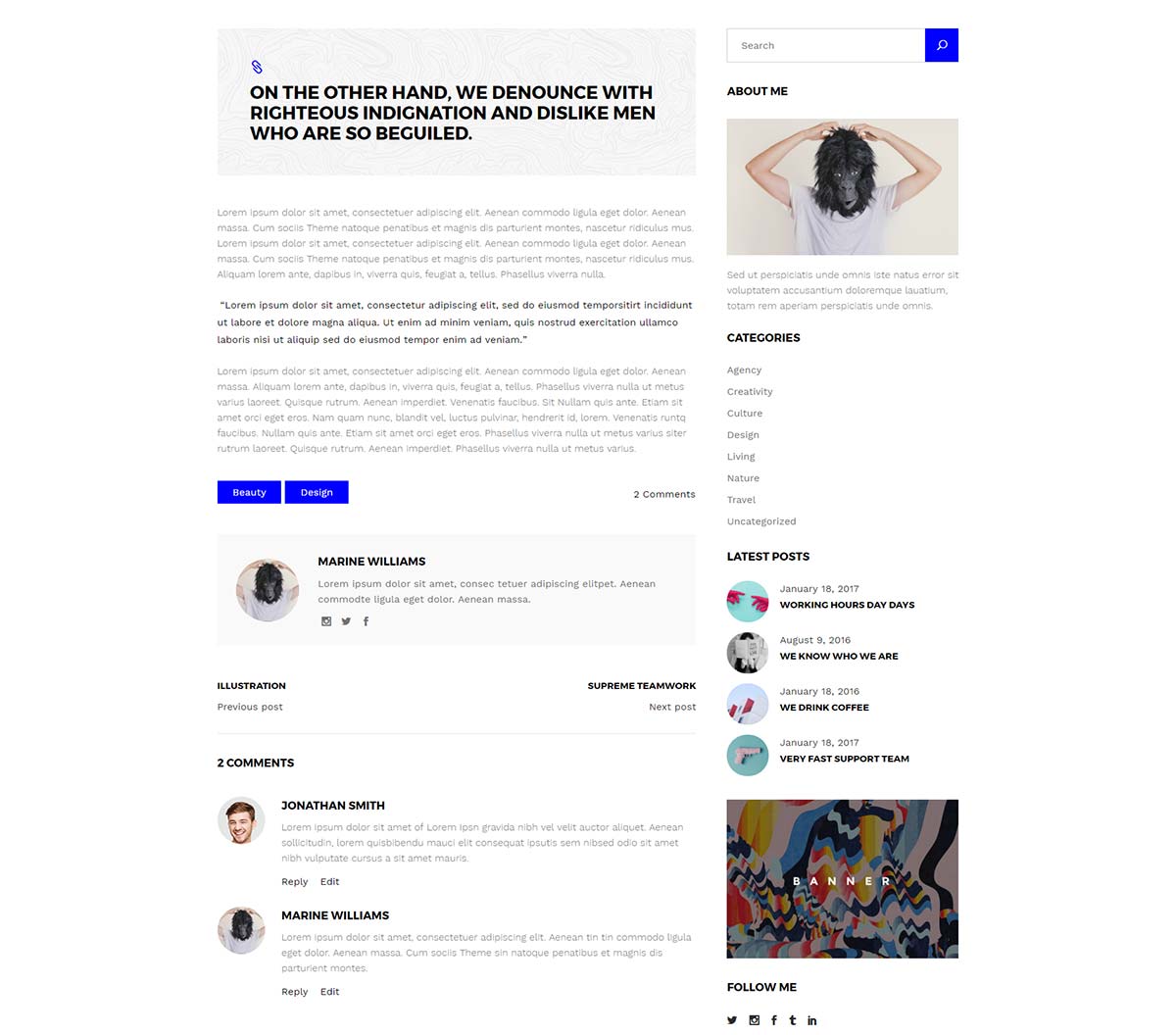
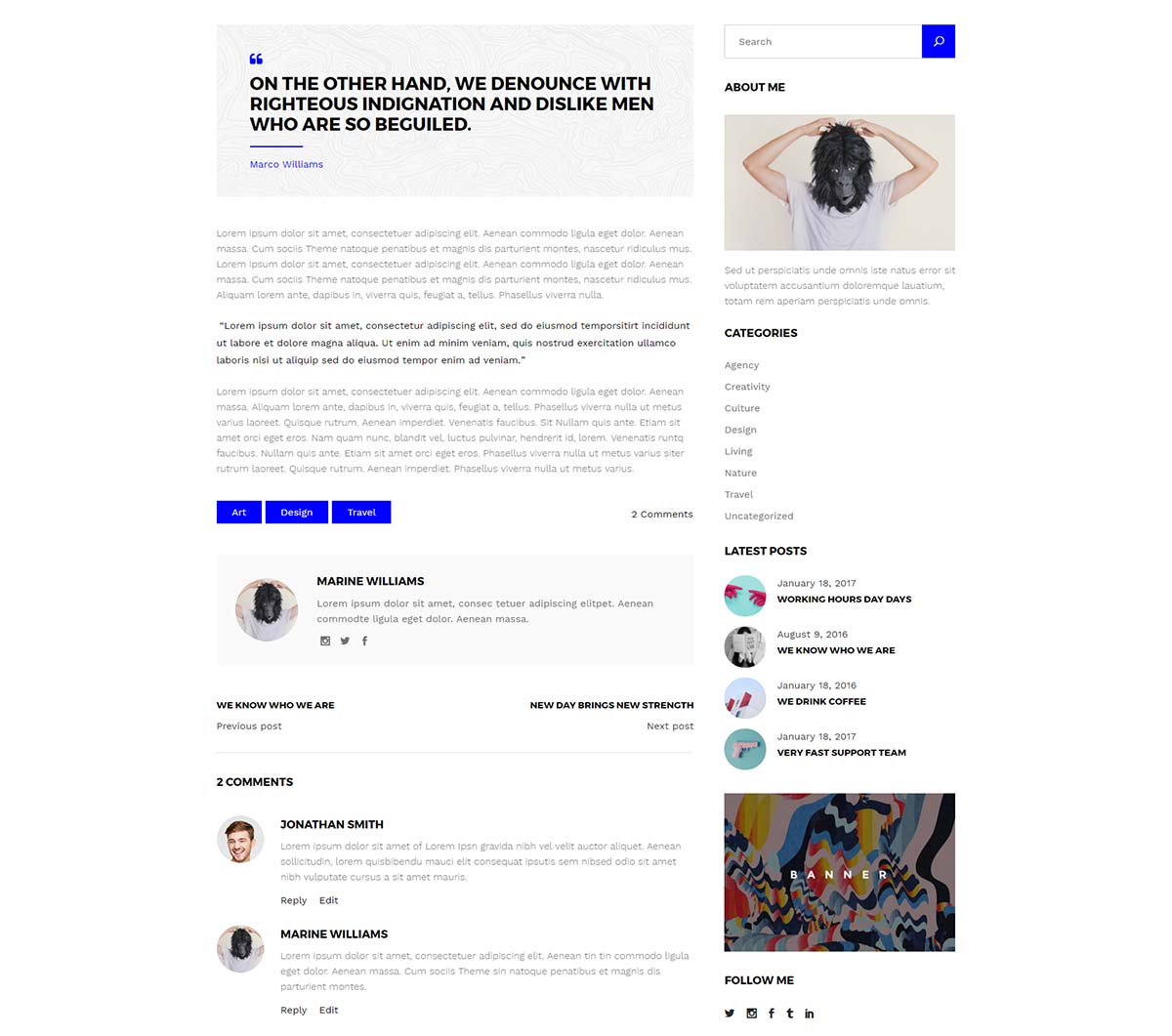
- Quote - a field named Elated Quote post format will unfold at the bottom section of the page. Here you can enter the quote you would like to display.

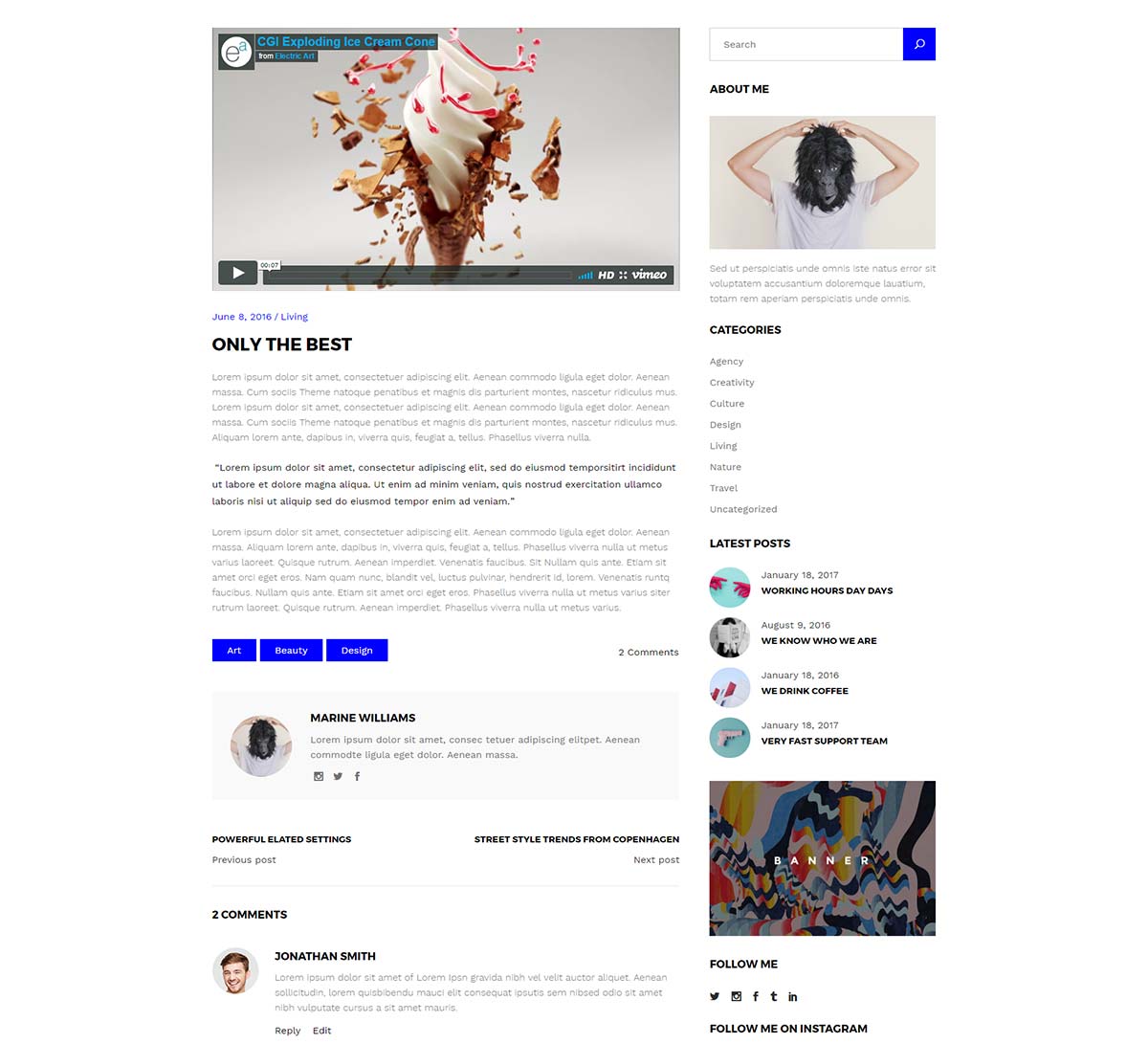
- Video - a field named Elated Video post format will appear in the bottom section of the page. Here you can enter your video link. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in all three formats (WEBM, MP4, and OGV) in order to ensure compatibility with all modern browsers.

- Audio - a field named Elated Audio post format will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Elated Post Layout
- Post Layout - Choose a layout for this post when it is displayed on the "Standard" type of blog list.
- Featured Image for Blog Slider - Choose a layout for the featured image of this post when it is displayed in a blog slider.
Elated Content Bottom
- Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Elated Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
- Show Footer Top - Set this option to "Yes" if you would like to display the footer top in this page.
- Show Footer Bottom - Set this option to "Yes" if you would like to display the footer bottom on this page.
- Uncovering Footer - Set this option to "Yes" to enable an uncovering effect for the footer.
- Footer Background Image for this page - Upload an image to use as the footer background on this page.
- Show Footer Background Image for This Page - Here you can choose whether you would like the footer background image to be displayed on this page.
Elated General
- First Main Color - Set a main color for this page.
- Boxed Layout - Set this option to "Yes" to display this page in a boxed layout.
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0px 10px 0px).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- One-Scroll Slide to Content - Set this option to "Yes" if you would like to enable an effect that scrolls down from the slider to the content as soon as the user scrolls their mouse once.
- Passepartout - Set this option to "Yes" to enable a passepartout border around the page.
- Passepartout Color - Set a color for the passepartout border.
- Passepartout Size - Set a size for the passepartout border.
- Show Comments - Set this option to "Yes" to display comments on this page.
- Light Back to Top Button - Set this option to "Yes" if you would like to enable a light style for the back to top button on this page.
- Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth page transitions on this page.
- Page Loader Background Color - Set a background color for the loading screen.
- Loader Style - Choose a loader and set a color for it.
Elated Header
- Logo Image - Upload a logo image to display on this page.
- Hide Logo - Set this option to "Yes" if you would like to hide the logo from this page.
- Display Top Bar - Set this option to "Yes" to display the display the top bar header.
- Top Bar Skin - Choose a skin for the top bar.
- Header Type - Choose a header type do display on this page.
- Header in Grid - Set this option to "Yes" if you would like the header to be in grid.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Header Standard Menu Area Alignment - Set an alignment for the menu area of the standard header.
- Menu Area Background Color - Set a background color for the menu area on this page.
- Transparency - Set a transparency (0-1) for the header on this page.
- Logo Area Height - Set a height for the logo area.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Background Image - Upload a background image for the header.
- Disable Background Image - Set this option to "Yes" to disable the background image on this page.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled.
- Sticky Header in Grid - Set this option to "Yes" if you would like to set the sticky header content in grid.
- Grid Background Color - Set a background color for the sticky header content in grid.
- Sticky Header Grid Transparency - Set a transparency value for the background of the sticky header when it is in grid.
- Sticky Header Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a transparency value for the sticky header.
- Show Header Widget Area - Set this option to "Yes" if you would like to display the header widget area.
- Choose Custom Widget Area in Header - If you would like to display a custom widget area in the header on this page instead of the standard header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
- Choose Custom Widget Area in Sticky Header - If you would like to display a custom widget area in the sticky header on this page instead of the standard sticky header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
Elated Blog List Shortcode - Overlay Type
- Hover Image - Upload an image that will be displayed on hover when this post is displayed on the "Overlay" type of blog list (when using the Blog List shortcode).
Elated Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Elated Title
- Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Display Borders - Set this option to "Yes" to display a top and bottom border on the title area.
- Title Size - Choose a predifiend size for the title.
- Display Separator - Set this option to "Yes" if you would like to display a separator below the title.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
- Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Blog Lists
After you have created enough posts, you need to also create a blog list on which all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Templates dropdown on the right side of the screen. Then simply choose from one of the following options:
- Blog: Masonry
- Blog: Masonry Full Width

- Blog: Standard

- Blog: Standard Whole Post
By choosing one of the blog templates you will have set this page to automatically show a list of your blog posts. All you need to do now is publish the page.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
- One-Scroll Slide to Content - Set this option to "Yes" if you would like to enable an effect that scrolls down from the slider to the content as soon as the user scrolls their mouse once.
5. Portfolio
In this section of the User Guide we will discuss the creation of portfolio items, as well as how to add portfolio lists to your website pages.
Portfolio Items
To create a new portfolio item:
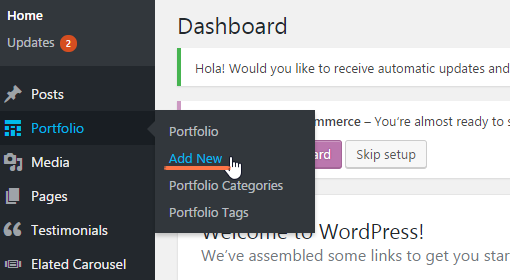
- Navigate to Portfolio > Add new from your WordPress admin panel.

- Enter a title for your portfolio item in the text field near the top of the page.
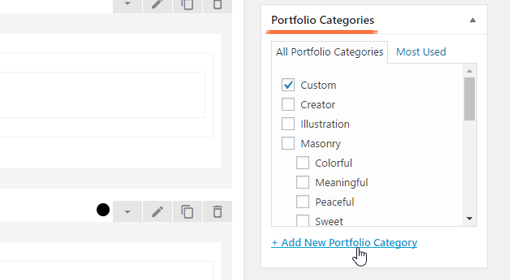
- On the right side of the screen you will see a section named Portfolio Categories. Here you can select the categories that you would like to add this portfolio item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.

- Once you have checked the categories you would like to add your post to, click the Publish button.
Beneath the Portfolio Categories section are the Portfolio Tags, Attributes, and Featured Image sections. In the Portfolio Tags section, you can enter tags for this portfolio item. In the Attributes section, you can set the order in which you would like this portfolio item to appear in portfolio lists. In the Featured Image section, you can set an image to be displayed for this item on portfolio lists.
Now that you have set up your first portfolio item, let’s go over the available custom fields for portfolio items.
Elated Content Bottom
- Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Elated Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
- Show Footer Top - Set this option to "Yes" if you would like to display the footer top in this page.
- Show Footer Bottom - Set this option to "Yes" if you would like to display the footer bottom on this page.
- Uncovering Footer - Set this option to "Yes" to enable an uncovering effect for the footer.
- Footer Background Image for this page - Upload an image to use as the footer background on this page.
- Show Footer Background Image for This Page - Here you can choose whether you would like the footer background image to be displayed on this page.
Elated General
- First Main Color - Set a main color for this page.
- Boxed Layout - Set this option to "Yes" to display this page in a boxed layout.
- Page Background Color - Set a background color for this page.
- Page Padding - Set padding for the page. Please input the padding in a top right bottom left format (e.g. 10px 0px 10px 0px).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- One-Scroll Slide to Content - Set this option to "Yes" if you would like to enable an effect that scrolls down from the slider to the content as soon as the user scrolls their mouse once.
- Passepartout - Set this option to "Yes" to enable a passepartout border around the page.
- Passepartout Color - Set a color for the passepartout border.
- Passepartout Size - Set a size for the passepartout border.
- Show Comments - Set this option to "Yes" to display comments on this page.
- Light Back to Top Button - Set this option to "Yes" if you would like to enable a light style for the back to top button on this page.
- Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth page transitions on this page.
- Page Loader Background Color - Set a background color for the loading screen.
- Loader Style - Choose a loader and set a color for it.
Elated Header
- Logo Image - Upload a logo image to display on this page.
- Hide Logo - Set this option to "Yes" if you would like to hide the logo from this page.
- Display Top Bar - Set this option to "Yes" to display the display the top bar header.
- Top Bar Skin - Choose a skin for the top bar.
- Header Type - Choose a header type do display on this page.
- Header in Grid - Set this option to "Yes" if you would like the header to be in grid.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Header Standard Menu Area Alignment - Set an alignment for the menu area of the standard header.
- Menu Area Background Color - Set a background color for the menu area on this page.
- Transparency - Set a transparency (0-1) for the header on this page.
- Logo Area Height - Set a height for the logo area.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Background Image - Upload a background image for the header.
- Disable Background Image - Set this option to "Yes" to disable the background image on this page.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled.
- Sticky Header in Grid - Set this option to "Yes" if you would like to set the sticky header content in grid.
- Grid Background Color - Set a background color for the sticky header content in grid.
- Sticky Header Grid Transparency - Set a transparency value for the background of the sticky header when it is in grid.
- Sticky Header Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a transparency value for the sticky header.
- Show Header Widget Area - Set this option to "Yes" if you would like to display the header widget area.
- Choose Custom Widget Area in Header - If you would like to display a custom widget area in the header on this page instead of the standard header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
- Choose Custom Widget Area in Sticky Header - If you would like to display a custom widget area in the sticky header on this page instead of the standard sticky header widget area, choose which widget area you would like to display here. Please note that this option is only available when you have a custom widget area created.
Elated Portfolio Images (multiple upload)
This section allows you to upload multiple images at once:
- Click the Upload button.
- Fill your gallery with images. You can do this by simply dragging and dropping them into the window. Alternatively, click on Add to Gallery on the left, and select files from your media library to add.
- Once added to the gallery, you can write captions for the images and reorder them by clicking and dragging.
- Click the Update gallery button.
Elated Portfolio Images/Videos (single upload)
This section is meant for uploading single files. The advantage of using this method is that you can upload videos, whereas in multiple upload, only images can be used. Note that you can combine both upload methods.
Elated Additional Portfolio Sidebar Items
If you wish to add additional items to your portfolio sidebar, you can do so here by clicking the Add New Item button.
Elated Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Elated Title
- Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Display Borders - Set this option to "Yes" to display a top and bottom border on the title area.
- Title Size - Choose a predifiend size for the title.
- Display Separator - Set this option to "Yes" if you would like to display a separator below the title.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Breadcrumb Color - Set a color for the breadcrumb text.
- Background Color - Set a background color for the title area.
- Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Elated Portfolio Settings
- Portfolio Type - Choose a layout for your portfolio single project. You can choose from the following portfolio types:
Portfolio Big Images
Portfolio Big Slider
Portfolio Small Images
Portfolio Small Slider
Portfolio Gallery
Portfolio Masonry
Portfolio Masonry Wide
You can also choose one of the Portfolio Custom types, if you would like to build your portfolio from scratch via shortcodes, like you would any other page.
- "Back To" Link - Chose the page you would like the "back to" link to lead to
- Portfolio External Link - This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, enter its full URL here. If you enter a URL in this field, when you click on this portfolio item in the portfolio list, instead of opening the portfolio item it will open the URL you entered.
- Dimensions for Masonry - Choose an image layout for this portfolio item when it appears in a masonry type portfolio list.
- Set as Parallax Item? - Set this option to "Yes" if you would like this portfolio item to be in parallax on Masonry Parallax portfolio lists.
- Featured Image for Portfolio Slider (Variable Image Size) - Choose a layout for this post's featured image when it is shown in the "Variable Image Size" type of portfolio slider.
- Hover Color For Gallery No Space List Type - Set a color for the hover overlay on this portfolio item when using the "Gallery without Space" type of Portfolio List.
- Portfolio Background Color - Set a background color for the overlay shader for this portfolio item.
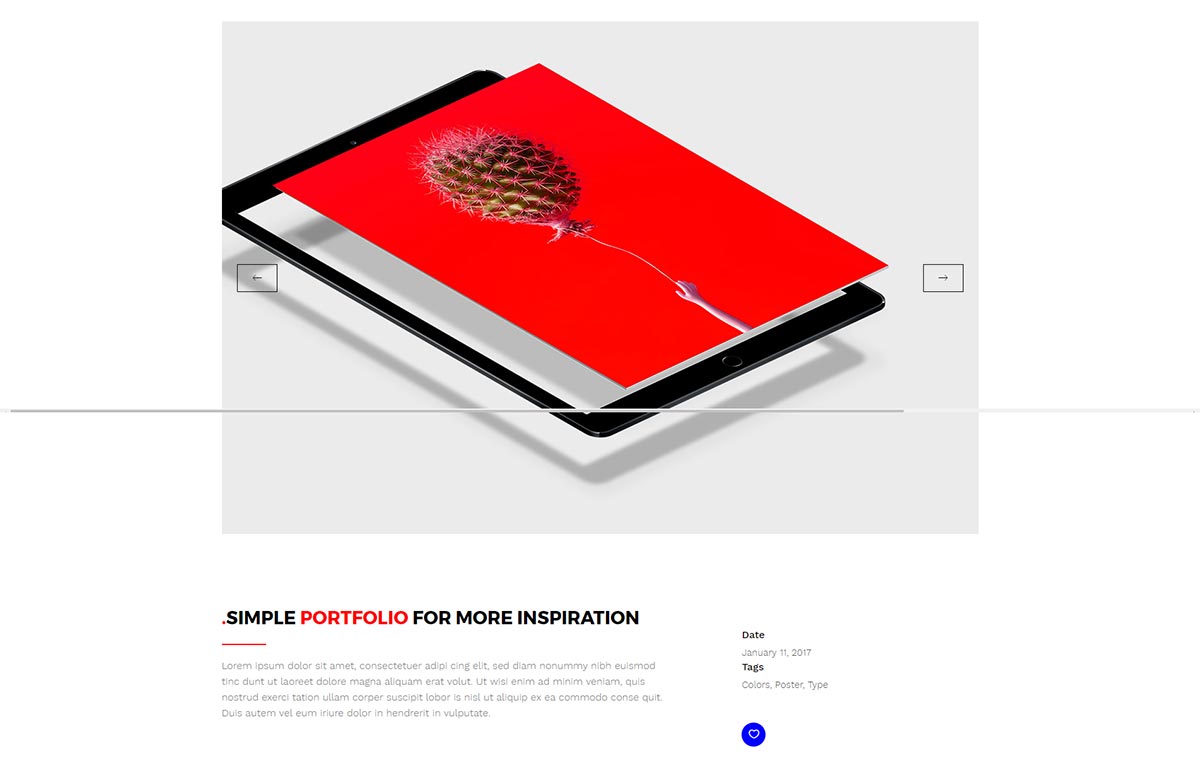
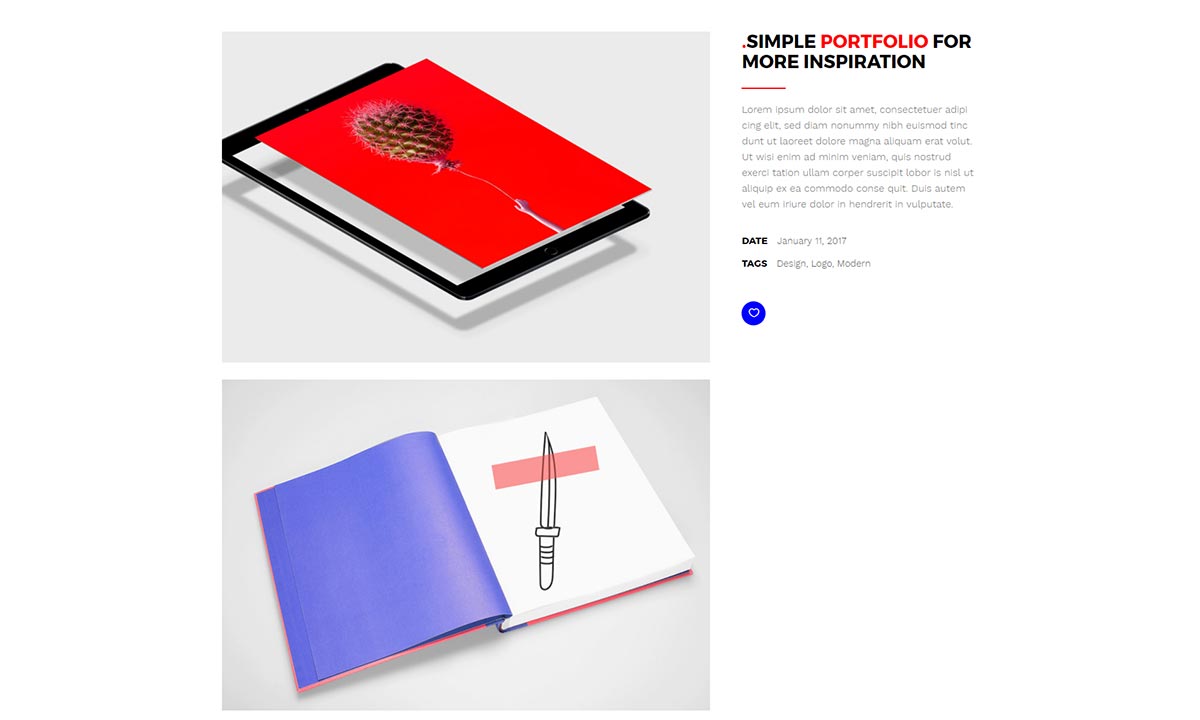
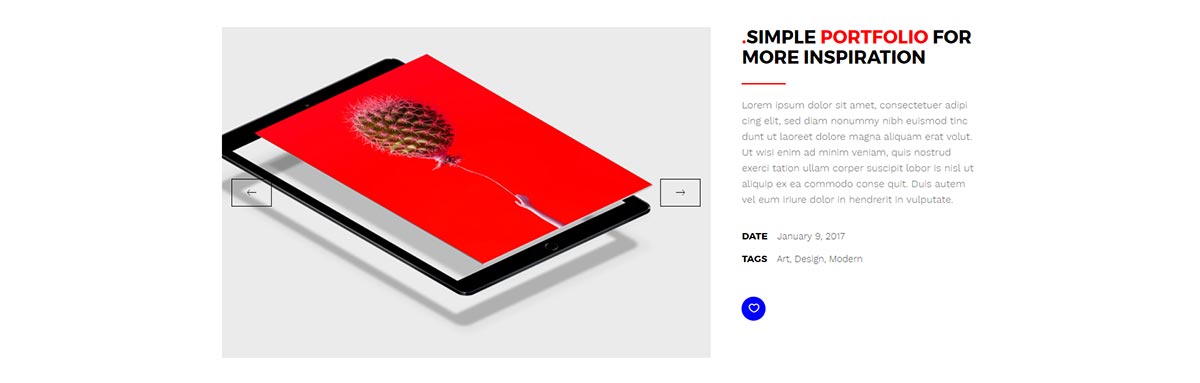
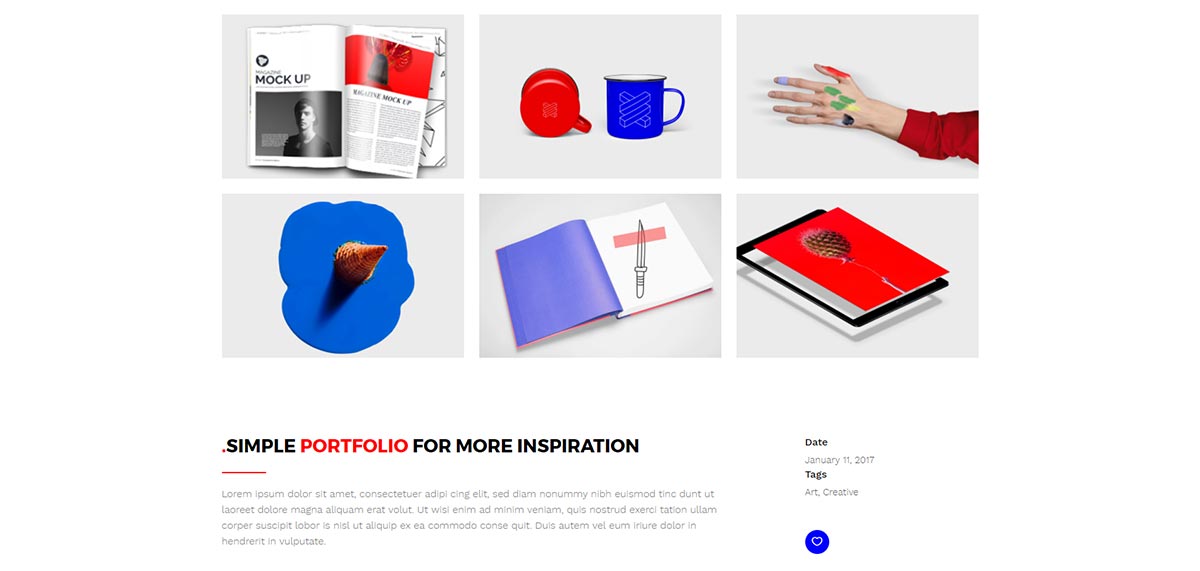
Portfolio Lists
A portfolio list displays a listing of your portfolio items, each of which can be clicked on for a detailed overview of the single portfolio item.
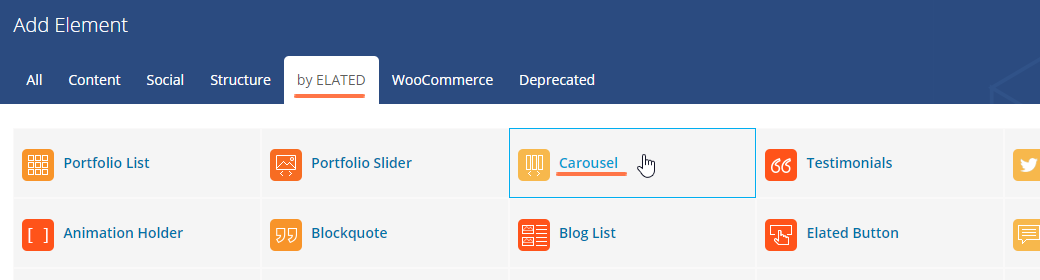
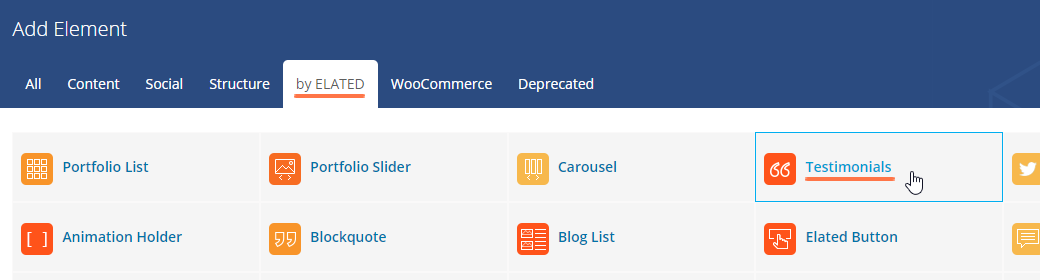
Portfolio lists are added to pages via the Portfolio List shortcode. You also have the option to create a portfolio slider using the Portfolio Slider shortcode. To add a portfolio list to a page, navigate to the backend of that page and add the Portfolio List element to the page via VIsual Composer (by clicking on the Add Element button, and then choosing the Portfolio List element from the element selection screen). For a comprehensive overview of all the options provided in the Portfolio List and Portfolio Slider elements, please see the Custom Shortcodes section of this User Guide.
7. Elated Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Elated Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
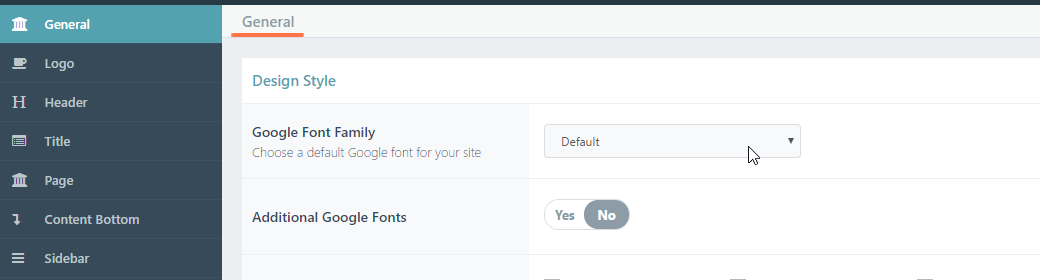
General
Design Style
- Font Family - Set the default font family for your website.
- Additional Google Fonts - Set this option to "Yes" if you would like to add aditional Google Fonts to your website. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css, or used in the Custom Font element.
- Google Fonts Style & Weight - In this section you can set a font weight for Google Fonts.
- Google Fonts Subset - In this section you can choose a Google Font subset to use.
- First Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Text Selection Color - Set a color for text selection.
- Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
- Preload Pattern Image - Set a preload pattern image to be displayed until images are loaded.
- Element Appearance - For animated elements, set the distance (related to browser bottom) at which the animation will start.
Settings
- Smooth Scroll - Set this option to "Yes" to enable a smooth scrolling effect on your pages.
- Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions between pages on your website.
- Page Loader Background Color - Set a color to display in the background while the page is loading.
- Loader Style - Choose a spinner type to display while the page is loading, and set a color for the spinner. The spinner is used as a signal that a page is loading in the background.
- Show "Back to Top" Button - Set this option to "Yes" to display a "Back to Top" button on your website.
- Light Back to Top Button - Set this option to "Yes" if you would like to enable a light style for the back to top button.
- Passepartout – Choose "Yes" to set a passepartout border around site content.
- Passepartout Color - Set a color for the passepartout border.
- Passepartout Size - Set a width for the passepartout border.
- Responsiveness - Set this option to "Yes" to enable responsiveness on your website.
Custom Code
- Custom CSS - You can input any custom CSS into this field and it will take effect on your site.
- Custom JS - You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
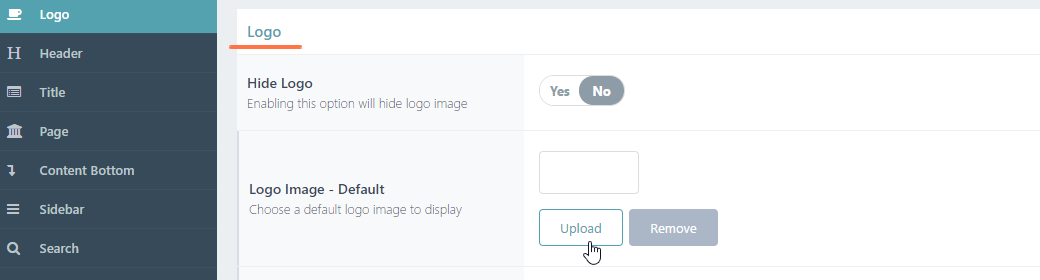
Logo
- Hide Logo - Set this option to "Yes" to hide the logo from your website.
- Logo Image - Default - Upload a default logo for your website.
- Logo Image - Dark - Upload a logo to be displayed on the "Dark" header skin.
- Logo Image - Light - Upload a logo to be displayed on the "Light" header skin.
- Logo Image - Sticky - Upload a logo to be displayed on the sticky header.
- Logo Image - Mobile - Upload a logo to be displayed on the mobile header.
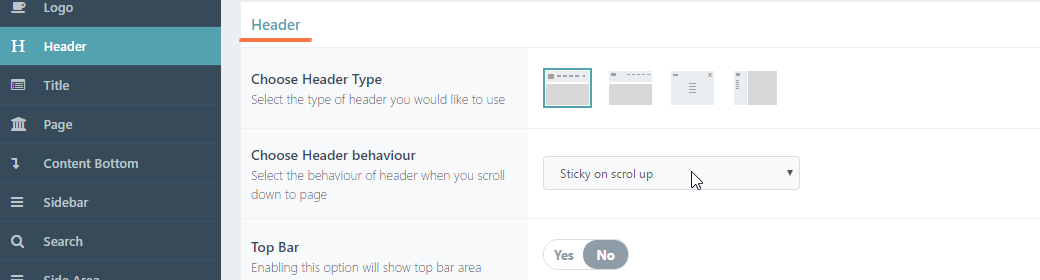
Header
Header
- Choose Header Type - Choose the type of header you would like to use. Below we will describe the options for each header type separately.
- Choose Header Behaviour - Choose a header behaviour type.
- Top Bar - Set this option to "Yes" to enable the top bar on the header.
- Choose Top Bar Layout - Set a layout for the top bar.
- Choose Columns Width - Set the width of the top bar columns.
- Top Bar Skin - Set a skin for the top bar.
- Top Bar in Grid - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Grid Background Color - Set a background color for the top bar contents that are in grid.
- Grid Background Transparency - Set a background transparency for the top bar contents that are in grid.
- Background Color - Set a background color for the top bar.
- Background Transparency - Set a background transparency for the top bar.
- Top Bar Height - Set a height for the top bar.
- Choose Top Bar Layout - Set a layout for the top bar.
- Header Skin - Choose a predefined header skin in order to display all header elements in the style of that skin.
- Enable Header Style on Scroll - Set this option to "Yes" to enable the header to change style on scroll, depending on the row it is located over and the header skin set in the row options.
- Menu Area in Grid - Set this option to "Yes" if you would like the menu area to be in grid.
- Menu Area Background Color - Set a background color for the menu area.
- Logo Area Background Color - Set a background color for the logo area.
- Header Transparency - Set a transparency for the header. Please enter a value from 0 (fully transparent) to 1 (fully opaque).
If you choose the Standard header type, you will be able to set a height for the header and an alignment for the main menu. If you choose the Full Screen header type, you will also be able to set a height for the header. If you choose the Header with Expanding Menu header type, you will be able to set a height for the header and set colors for the expanding menu icon.The Vertical Header type has a separate set of options:
Header Vertical Options
- Vertical Dropdown Menu Appearance - Choose how you would like the dropdown menu in the vertical header to behave.
- Background Image - Upload a background image for the vertical header.
Vertical Main Menu
- Main Dropdown Menu - Set styles for the main dropdown menu.
- 1st Level - Set styles for 1st level menu items.
- 2nd Level - Set styles for 2nd level menu items.
- 3rd Level - Set styles for 3rd level menu items.
The Standard and Full Screen headers additionally have the following options for you to set.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
- Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Grid Background Color - Set a background color for the sticky header when set to in grid.
- Grid Background Transparency - Set a background transparency for the sticky header when set to in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Fixed Header
- Grid Background Color - Set a grid background color for the fixed header.
- Header Transparency Grid - Set a grid background transparency for the fixed header.
- Background Color - Set a background Color for the fixed header.
- Header Transparency - Set a background transparency for the fixed header.
Main Menu
Main Menu General Settings
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
Mobile Header
- Mobile Header Height - Set a height for the mobile header.
- Mobile Header Background Color - Set a backgorund color for the mobile header.
- Mobile Menu Background Color - Set a background color for the mobile menu.
- Mobile Menu Item Separator Color - Set a color for the separator between menu items in the mobile menu.
- Logo Height for Mobile Header - Set a height for the logo in the mobile header (on screens smaller than 1000px).
- Logo Height for Mobile Devices - Set a height for the logo on mobile devices (on screens smaller than 480px)
Typography
- Navigation Text Color - Set a color for the navigation text in the mobile header.
- Navigation Hover/Active Color - Set a color for the navigation in the mobile header when hovered over or active.
- Navigation Font Family - Set a font family for the navigation text in the mobile header.
- Navigation Font Size - Set a font size for the navigation text in the mobile header.
- Navigation Line Height - Set a line height for the navigation text in the mobile header.
- Navigation Text Transform - Set a text transform style for the navigation text in the mobile header.
- Navigation Font Style - Set a font style for the navigation text in the mobile header.
- Navigation Font Weight - Set a font weight for the navigation text in the mobile header.
Mobile Menu Opener
- Mobile Navigation Icon Pack - Choose an icon pack to use in the mobile header navigation.
- Mobile Navigation Icon Color - Set a color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Hover Color - Set a hover color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Size - Set a size for the mobile menu opening icon (three-bar/hamburger icon).
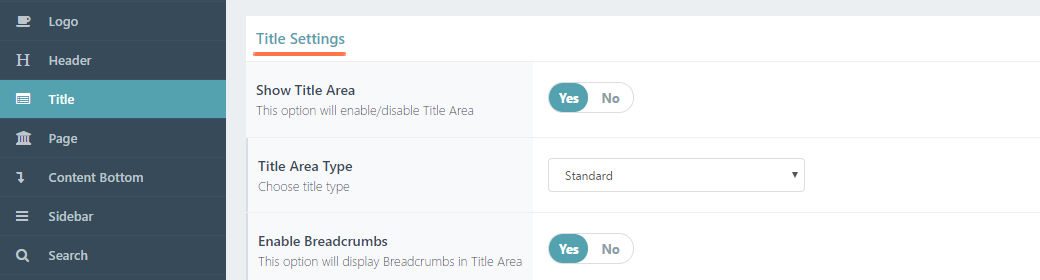
Title
Title Settings
- Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
- Enable Breadcrumbs - Set this option to "Yes" to display breadcrumbs along with the page title when using the "Default" title area type.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Display Borders - Set this option to "Yes" to display a top and bottom border on the title area.
- Title Size - Choose a predifiend size for the title.
- Display Separator - Set this option to "Yes" if you would like to display a separator below the title.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes"
- Title Area Type - Chose a type for your title area. You can choose between "Default" and "Breadcrumb", the difference being that if you choose "Breadcrumb", instead of the page title being displayed the whole breadcrumb path will be shown in your title area. You also have the option to enable breadcrumbs when using the "Default" title area, and in this case the title area will display both the page title and breadcrumbs.
Typography
- Title - Set styles for the title text.
- Subtitle - Set styles for the subtitle text in the title area.
- Breadcrumbs - Set styles for the breadcrumb text in the title area.
Page
- Sidebar Layout - Choose a layout for the sidebar on pages.
- Show Comments - Set this option to "Yes" to display comments on pages.
Content Bottom
- Enable Content Bottom Area - Set this option to "Yes" to enable the content bottom area.
- Widget Area to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Sidebar
- Sidebar Background Color - Set a background color for the sidebar.
- Padding - Set padding for the sidebar.
- Text Alignment - Set a text alignment for the sidebar.
Search
- Select Search Type - Choose a search type. Please note that the "Slide from Header Bottom" search type does not work with a transparent header.
- Search Icon Pack - Choose an icon pack for the search icon.
- Search Bar Height - Set a height for the search bar.
- Fullscreen Search Overlay Animation - Choose an overlay animation for the "Fullscreen Search" type.
- Search Area in Grid - Set this option to "Yes" to display the search area in grid.
Initial Search Icon in Header
- Icon Size - Set a size for the search icon in the header.
- Icon Colors - Set colors for the search icon.
- Icon Background Style - Set a backgorund style for the search icon.
- Enable Search Icon Text - Set this option to "Yes" to display the text "Search" next to the search icon in the header.
- Search Icon Text - Set styles for the search icon text.
- Icon Spacing - Define margins and paddings for the search icon.
Search Bar
- Background Color - Set a background color for the search bar.
- Search Input Text - Define styles for the text in the search input.
- Search Label Text - Define styles for the "Search" label.
- Search Icon - Define styles for the search icon.
- Search Close - Define styles for the close icon ("X") for the search bar.
- Search Bottom Border - Define styles for the search text input bottom border (for the "Fullscreen Search" type).
Side Area
- Side Area Type - Choose a type for the side area.
- Side Area Width - Set a width for the side area.
- Content Overlay Background Color - Choose a background color for the overlay that will appear over the content when the side area is opened.
- Content Overlay Background Transparency - Choose a background transparency for the overlay that will appear over the content when the side area is opened.
- Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon - Choose an icon for the side area.
- Side Area Icon Size - Set a size for the side area icon.
- Predefined Side Area Icon Size - Choose a predefined icon size for the side area icon.
- Side Area Icon Style - Define styles for the side area icon.
- Side Area Icon Spacing - Set paddings and margins for the side area icon.
- Icon Border - Set this option to "Yes" to enable a border around the icon.
- Border Style - Define styles for the icon border.
- Text Alignment - Choose a text alignment for the side area.
- Side Area Title - Enter a title for the side area.
- Background Color - Set a background color for the side area.
- Padding - Define padding for the side area.
- Close Icon Style - Choose a style for the close ("X") icon.
- Close Icon Size - Set a size for the close ("X") icon.
- Title - Set styles for the side area title.
- Text - Set styles for the side area text.
- Link Style - Set styles for the links in the side area.
- Border Bottom on Elements - Set this option to "Yes" to enable a bottom border on elements in the side area.
- Border Bottom Color - Set a color for the bottom border.
Fullscreen Menu
- Fullscreen Menu Overlay Animation - Choose an animation type for the fullscreen menu overlay.
- Logo in Fullscreen Menu Overlay - Upload a logo to be displayed in the fullscreen menu overlay.
- Background - Set a background color and background color transparency for the fullscreen menu.
- Background Image - Set a background image for the fullscreen menu.
- Pattern Background Image - Set a pattern background image for the fullscreen menu.
- Menu Items Separator Color - Set a color for the separator between menu items.
- 1st Level Style - Set text styles for the 1st level menu items.
- 2nd Level Style - Set text styles for the 2nd level menu items.
- 3rd Level Style - Set text styles for the 3rd level menu items.
- Fullscreen Menu Icon Size - Choose a size for the fullscreen menu icon.
- Fullscreen Menu Icon Style - Set styles for the fullscreen menu icon.
- Fullscreen Menu Icon Spacing - Set spacing (padding and margins) for the full screen menu icon.
Footer
- Uncovering Footer - Set this option to “Yes” if you would like your footer to gradually appear as you scroll towards the end of the page.
- Footer in Grid - Set this option to "Yes" if you would like the footer content to be displayed in grid.
- Show Footer Top - Set this option to "Yes" to display the footer top.
- Footer Top Columns - Choose a number of columns to display in the footer top.
- Footer Top Columns Alignment - Choose the text alignment for the footer top column content.
- Show Footer Bottom - Set this option to "Yes" to display the footer bottom.
- Footer Bottom Columns - Choose the number of columns to display in the footer bottom.
Fonts
Headings
Here you can set up all styles for heading tags (H1-H6)
Headings Responsive
Here you can set up responsive styles for headings (H1-H6), when viewed on tablet and mobile devices.
Text
- Paragraph - Set styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text when viewed on a tablet in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text when viewed on mobile devices.
- Links - Set styles for link text.
Elements
Accordions
Typography
- Typography - Set styles for accordion typography.
Basic Accordions Color Styles
- Accordion Color Styles - Set color styles for the accordion.
- Active and Hover Accordion Color Styles - Set hover and active color styles for the accordion.
Boxed Accordion Title Color Styles
- Boxed Accordion Title Color Styles - Set color styles for the Boxed accordions.
- Active and Hover Title Color Styles - Set active and hover color styles for the Boxed accordions.
Button
Typography
- Typography - Set typography styles for the button.
Types
- Outline Type - Set styles for the "Outline" type of button.
- Solid Type - Set styles for the "Solid" type of button.
Tabs
Tabs Navigation Typography
- Tabs Navigation Typography - Set typography styles for the tabs navigation.
Tab Navigation Color Styles
- Tab Navigation Color Styles - Set color styles for the tabs navigation.
- Active and Hover Navigation Color Styles - Set color styles for tab navigation when active and hovered on.
Blog
Blog Lists
- Blog Layout for Archive Pages - Choose a blog layout for blog archive pages.
- Archive and Category Sidebar - Choose a sidebar layout for archive and category pages.
- Pagination - Set this option to "Yes" to enable pagination on blog pages.
- Pagination Range Limit - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..."
- Pagination Type - Choose a type of pagination.
- Masonry Filter - Set this option to "Yes" to display a category filter on Blog: Masonry and Blog: Masonry Full Width page templates.
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt.
Standard Type
- Default Post Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the standard type of blog lists when using the "default" type of post.
- Split Post Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the standard type of blog lists when using the "split" type of post.
- Standard List Enable Social Share - Set this option to "Yes" to enable social share buttons on Standard blog lists.
- Standard Whole Post List Enable Social Share - Set this option to "Yes" to enable social share buttons on Standard Whole Post blog lists.
Masonry Type
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Masonry type of blog lists.
- Enable Social Share - Set this option to "Yes" to enable social share buttons on Masonry blog lists.
Masonry Full Width Type
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Masonry Full Width type of blog lists.
- Enable Social Share - Set this option to "Yes" to enable social share buttons on Masonry Full Width blog lists.
Blog Single
- Padding on Single Pages - Set padding on blog single pages.
- Enable Social Share - Set this option to "Yes" to enable social share buttons on single blog posts.
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Show Post Title in Title Area - Set this option to "Yes" if you would like to display the post title in the title area. Otherwise the word "Blog" will be displayed instead.
- Show Comments - Set this option to "Yes" to display comments on blog single pages.
- Show Related Posts - Set this option to "Yes" to display related posts on blog single pages.
- Enable Prev/Next Single Post Navigation Links - Enable navigation links on single posts, so you can navigate through single blog posts.
- Enable Navigation Only in Current Category - Set this option to "Yes" to limit the navigation only to the current category.
- Show Author Info Box - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
Portfolio
Portfolio Single
- Portfolio Type - Choose a default type for portfolio single pages.
- Padding on Portfolio Single Pages - Set a padding for portfolio single pages.Insert the padding in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
- Lightbox for Images - Set this option to "Yes" to enable opening images in a lightbox.
- Lightbox for Videos - Set this option to "Yes" to enable opening videos in a lightbox.
- Hide Categories - Set this option to "Yes" to hide category meta descriptions from portfolio single items.
- Hide Date - Set this option to "Yes" to hide date meta descriptions from portfolio single items.
- Show Comments - Set this option to "Yes" to enable comments on portfolio single items.
- Sticky Side Text - Set this option to "Yes" to make the side text on portoflio single pages sticky on scroll.
- Hide Pagination - Set this option to "Yes" to hide pagination from portfolio single pages.
- Enable Pagination Through Same Category - Set this option to "Yes" to make the portfolio pagination navigate only through portfolio single items in the same category.
- Number of Columns - Choose a number of columns for the Portfolio Gallery portfolio type.
- Portfolio Single Slug - If you wish to use a different Single Project slug, please enter it here (Note: After entering slug, navigate to Settings -> Permalinks and click "Save" in order for changes to take effect)
Social Networks
- Enable Social Share - Set this option to "Yes" to enable the social share functionality.
Show Social Share On
Here you can choose on what types of pages you would like to enable the social share functionality.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the instagram widget with your instagram feed. See more in the Widgets section of this User Guide.
404 Error Page
- Title - Enter a title to be displayed on the 404 error page.
- Excerpt - Enter an excerpt for the 404 page.
- Text - Enter some text to be displayed on the 404 error page.
- Back to Home Label - Enter text for the "back to home" label. This is the text that will suggest users to return to the home page from the 404 error page.
- Background Image - Upload a background image for the 404 page.
- Skin - Choose a skin for the 404 page.
Parallax
- Parallax on Touch Devices - Set this option to "Yes" to enable parallax on touch devices.
- Parallax Min Height - Set a minimum height for parallax sections on small devices (phones, tablets, etc.).
Contact Form 7
You can set multiple custom styles for contact forms, and then choose what style you would like to apply to each form you add to a page.
- Form Text Typography - Set styles for the contact form text.
- Form Label Typography - Set styles for the contact form labels.
- Form Elements Background and Border - Set the background and border styles for contact form elements.
- Elements Padding - Set up padding for contact form elements.
- Elements Margin - Set up margins for contact form elements.
- Textarea Height - Set a height for the textarea contact form elements.
- Button Typography - Set styles for text in the contact form buttons.
- Button Background and Border - Set the background and border styles for contact form buttons.
- Button Height - Set a height for the contact form button.
- Button Left/Right Padding - Set a left and right padding for the contact form button.
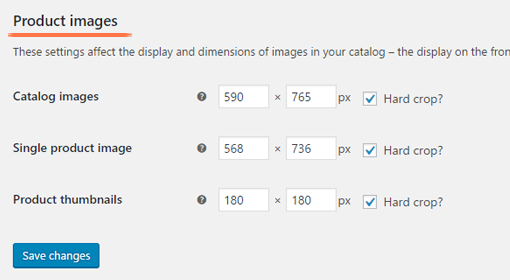
WooCommerce
Product List
- Product List Type - Choose the default look of your product lists.
- Enable Full Width Template - Set this option to "Yes" to enable a full width template for your Shop page.
- Product List Columns - Choose a number of columns for the product list.
- Number of Products Per Page - Set the number of products you would like to display per page.
Single Product
- Padding on Single Shop Pages - Set a padding for single product pages. Insert the padding in a top, right, bottom, left format (e.g. 5px 10px 5px 10px).
Reset
You can use this option to reset all the Elated Options to their default settings.
Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this User Guide.
8. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.

Row
The row element is a container element in which you can add other elements (shortcodes) and sort them on your page.
General
- Row ID - Enter an optional ID for your row. Make sure the ID you set is unique and valid according to W3C specifications.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Row Type - Choose between a standard "Row" and a "Parallax" row.
- Content Width - Set a width for your row content. You can choose between "Full Width" and "In Grid".
- Header Style - Choose between "Light" and "Dark" header style. This option takes effect if you have set the Enable Header Style on Scroll option to "Yes" in either the page options or the global header options. The Header Style option defines whether the header will display the "Light" or "Dark" skin when scrolled over this row.
- Anchor ID - Enter an anchor ID for this row. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
- Content Alignment - Set an alignment for the content in this row.
- Full Screen Height - This option is only available if you chose "Parallax" in the Row Type field. Set this option to "Yes" if you would like your parallax row to take up the full height of the screen.
- Vertically Align Content to Middle - Set this option to "Yes" if you would like to vertically align the content of your parallax section to the middle of the screen.
- Section Height - This option is only available if you chose "Parallax" in the Row Type field. Here you can define the height of your parallax section.
- Parallax Background Image - This option is only available if you chose "Parallax" in the Row Type field. Set your parallax background image in this field.
- Parallax Speed - This option is only available if you chose "Parallax" in the Row Type field. You can define the speed of the parallax effect in this field.
- Video Background - Set this option to "Yes" to enable a video background on this row.
- Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
- Video Overlay Image (pattern) - Set the overlay image you would like to use.
- Video Background (webm) File URL - Input the URL to the WEBM version of your video.
- Video Background (mp4) file URL - Input the URL to the MP4 version of your video.
- Video Background (ogv) file URL - Input the URL to the OGV version of your video.
- Video Preview Image - Set an image to be displayed while the video loads.
- Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
- CSS Animation - Choose a CSS entry animation for the row content.
- Animation Delay - Set a delay (in milliseconds) for the CSS animation.
Design Options
In the Design Options tab you can set margins, borders, paddings, as well as border colors, border styles, border radius, background color, and a background image to your row. You also have the option to set the background image in the center of the row.
Parallax Heading
- Enable Parallax Heading - Set this option to "Yes" to enable the parallax heading effect.
- Parallax Heading - Enter the text you would like to display as your parallax heading.
- Parallax Heading Color - Choose a color for the parallax heading.
Portfolio List
The portfolio list shortcode enable you to present a listing of your portfolios on a page.
General
- Portfolio List Template - Choose a template for your portfolio list. The template you choose will define how your portfolio list will display.
- Show Excerpt - Set this option to "Yes" if you would like to show the portfolio excerpt. This option is only available for the "Standard without Space" and "Standard with Space" portfolio list types.
- Excerpt Length - Set a maximum number of characters to display in the portfolio excerpt.
- Display Like Button - Set this option to "Yes" if you would like to display a "Like" button on your portfolio items.
- Hover Type - Choose a hover type for the portfolio list. This option is only available for the "Gallery", "Gallery With Space", "Pinterest", and "Masonry" types of portfolio list.
- Shader Styles - Choose whether you would like all items in the list to have the same shader overlay color, or if you would like each one to have a different color. If you choose "Variable Background Color" you can set the color for each portfolio item on that item's single page using the "Portfolio Background Color" option.
- Shade Background Color - Set a background color for the overlay shader.
- Appear Effect - Choose how you would like the portoflio items in the list to appear on screen. This option is only available for the "Gallery", "Masonry", and "Pinterest" portfolio types.
- Spacing Between Items - Choose a type of spacing between items for templates with space.
- Title Tag - Choose a heading tag for the titles in your portfolio list.
- Image Proportions - Choose the proportions of the images in your portfolio list.
- Row Height - Set a hight for the rows when using the "Tiled Gallery" type of list.
- Spacing - Set a vertical and horizontal spacing between items when using the "Tiled Gallery" type of list.
- Last Row Behavior - Choose how you would like the last row to be aligned when using the "Tiled Gallery" type of list.
- Justify Threshold - Define a justification threshold (between 0-1) for the last row when using the "Tiled Gallery" type of list. Enter 1 to never justify the last row.
- Enable Pagination - Set this option to "Yes" to enable pagination on the portfolio list.
- Pagination Type - Choose a type of pagination.
- Open PrettyPhoto on Click - Set this option to "Yes" if you would like the portfolio featured image to open ina prettyphoto lightbox when clicked on.
- Link Target - Choose whether you would like the portfolio links to open in the same browser tab or in a new browser tab.
Query and Layout Options
- Order by - Choose how you would like to order your portfolio items.
- Order - Choose between ascending and descending order.
- One-Category Portfolio List - If you would only like to display portfolios from a single category, enter the category slug in this field.
- Number of Portfolios Per Page - Choose how many portfolios you would like to display per page. Enter "-1" do display all portfolios on a single page.
- Number of Columns - Set the number of columns in which you would like to display your portfolio list.
- Show Only Projects with Listed IDs - If you would only like to display certain projects in your portfolio list, enter the IDs of those projects in this field.
- Enable Category Filter - If you would like to enable a category filter above your portfolio list, set this option to "Yes".
- Filter Order By - Choose how you would like to order the categories in the filter.
Portfolio Slider
The portfolio slider shortcode enables you to display your portfolio items in an interactive slideshow which viewers can navigate through.
- Portfolio Slider Template - Choose a portfolio slider template.
- Hover Type - Choose a hover type for the portfolio slider.
- Image Size - Choose a size for the images in your portfolio slider.
- Order By - Choose how you would like to order the portoflio items in the portfolio slider.
- Order - Choose between ascending and descending order.
- Number - Choose how many portfolio items you would like to display in the slider. Enter "-1" to display all of your portfolio items.
- Number of Portfolios Shown - Select the number of portfolio items you would like to display on screen at the same time (when the slider is full width).
- Category - Enter the category slugs for the portfolio categories you wold like to display in the slider (leave empty for all categories).
- Selected Projects - Enter the project IDs of the projects you would like to display in the portfolio slider (delimited by a comma). Leave empty to show all projects.
- Title Tag - Choose the heading tag for the portfolio item title.
- Navigation - Set this option to "Yes" if you would like to enable arrow navigation for the portfolio slider.
- Pagination - Set this option to "Yes" if you would like to enable bullet pagination for the portfolio slider.
Elements Holder
The Elements Holder shortcode allows you to display any combination of elements in an organized column structure.
General
- Background Color - Set a background color for the elements holder.
- Columns - Choose a number of columns for the elements holder.
- Items Float Left - Check the "Make Items Float Left?" checkbox to float the element holder items to the left.
Width and Responsiveness
- Switch to One Column - Choose at which stage (screen size) you would like the element holder items to switch to one column.
- Choose Alignment in Responsive Mode - Choose an alignment for the content in responsive mode.
After you have set up your elements holder, you can add Elements Holder Items to it, and edit the following fields:
General
- Background Color - Set a background color for the elements holder item.
- Background Image - Set a background image for the elements holder item.
- Padding - Set a padding for the elements holder item.
- Horizontal Alignment - Choose a horizontal alignment.
- Vertical Alignment - Choose a vertical alignment.
- Animation Name - Choose an animation for the elements holder item.
- Animation Delay - Set a delay time (in milliseconds) for the animation.
Width and Responsiveness
In this tab you can define paddings for the Elemnts Holder Item ona various stages (screen sizes).
Elated Team
This shortcode alows you to easily present your team members.
- Type - Choose how you would like your team element to display.
- Hover Type - Choose a hover type for the team element.
- Change Image on Hover - Set this option to "Yes" if you would like to display a different image on hover. This option is only available for the "Main Info Below Image" type.
- Hover Image - Upload an image that will appear on hover.
- Image - Set a team member image.
- Image Style - Choose an image style.
- Name - Enter the name of your team member.
- Position - Enter a job position for your team member.
- Description - Enter a description for your team member.
- Description Padding - Set a padding for the description when using the "Main Info Below Image" shortcode.
- Social Icon Pack - Choose a social icon pack.
- Social Icon Type - Choose a type for the social icons.
- Social Icon - Set a social icon.
- Social Icon Link - Input a link that the social icon will lead to.
Icon
Icons are great for communicating all sorts of information.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
- Type - Choose an icon type.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Width - Set a width for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Hover Icon Color - Set a hover color for the icon.
- Hover Border Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Hover Background Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
- Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the icon animation (in milliseconds).
- Link - Input a URL that you would like the icon to lead to when clicked.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link.
- Target - Choose a target for the icon link.
Elated Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link or take some manner of action.
General
- Full Width - Set this option to "Yes" to set the call to action to span across the full width of the screen.
- Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
- Grid Size - Set the size of the grid.
- Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
- Type - Choose a type for your call to action.
- Icon Pack - Choose an icon pack if you set the Type field to "With Icon".
- Icon - Choose an icon.
- Show Button - Set this option to "Yes" to show a button on your call to action.
- Button Position - Chose a position for the button.
- Button Size - Choose a predefined size for your button.
- Button Type - Choose a type of button to display.
- Button Text - Enter the text you would like displayed on the button.
- Button Link - Input a URL you would like the button to lead to when clicked.
- Button Target - Set a target for the button link.
- Button Icon Pack - Choose an icon pack for the button.
- Button Icon - Choose an icon for the button.
- Content - Enter the text you would like displayed on your call to action.
Design Options
- Box Padding - Enter a padding for your call to action box.
- Default Text Font Size - Enter a text size for your call to action text.
- Background Image - Set a background image for the call to action.
- Background Color - Set a background color.
- Button Color - Set a color for the button text.
- Button Background Color - Set a color for the button background.
- Button Border Color - Set a color for the button border.
- Button Hover Color - Set a hover color for the button text.
- Button Hover Background Color - Set a hover color for the button background.
- Button Hover Border Color - Set a hover color for the button border.
Elated List - Ordered
You can use this shortcode to create ordered lists.
Elated List - Unordered
You can use this shortcode to create unordered lists.
- Style - Choose a style for your unordered list.
- Animate List - Set this option to "Yes" to animate the list.
- Font Weight - Choose a font weight for the list text.
- Padding left - Enter a left padding for the unordered list.
- Content - Enter your unordered list content.
Elated Message
Messages allow you to display hints, warnings, or any other messages that you wish to communicate to your users.
- Type - Choose a type for your message.
- Icon Pack - Choose an icon pack for your message.
- Icon - Choose an icon for your message.
- Icon Color - Set a color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Icon Background Color - Set a background color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Background Color - Set a background color for your message.
- Border Color - Set a border color for your message.
- Border Width - Set a border width for your message.
- Content - Enter the content of your message.
Elated Counter
Counters are great for communicating information in the form of numbers.
General
- Type - Choose a type for the counter.
- Position - Chose a position for the counter content.
- Skin - Choose a skin for the counter.
- With Icon - Choose whether you would like to display an icon on the counter.
- Custom Icon - If you like, you can upload a custom icon to use.
- Icon Position - Choose a position for the icon.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon.
- Digit - Enter a digit to count to.
- Title - Enter a title for the counter.
- Text - Enter some text for the counter.
Design Options
- Padding Bottom - Enter a bottom padding for the counter.
- Digit Font Size - Enter a font size for the digits.
- Counter Color - Set a color for the counter.
- Title Color - Set a color for the title.
- Icon Color - Set a color for the icon.
- Text Color - Set a color for the text.
Elated Countdown
The countdown element provides a great way to display a countdown timer on your page.
General
- Year - Set a year to countdown to.
- Month - Set a month to countdown to.
- Day - Set a day to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Month Label - If you would like to change the "Month" label, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Hour Label - If you would like to change the "Hour" label, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
Design Options
- Digit Font Size - Set a font size for the digits.
- Label Font Size - Set a font size for the labels.
Elated Progress Bar
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
- Title - Enter a title for the progress bar.
- Title Tag - Choose a heading tag for the title.
- Percentage - Enter a percentage to display on the progress bar.
- Percentage Type - Choose how you would like the percentage to be displayed
- Floating Type - Chose how you would like to display the floating percentage if you set Percentage Type to "Floating".
- Percentage Type - Choose how you would like the percentage to be displayed
Elated Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Size - Set a size for the icon.
- Icon Color - Choose a color for the icon.
- Title - Enter a title for the icon list item.
- Title Size - Set a title size.
- Title Color - Choose a title color.
Elated Tabs
Tabs allow you to organize your content and display only what is necessary at a particular moment.
- Tabs Type - Choose a type for your tabs.
- Title Layout - Choose a layout for the tab titles.
- Tabs Style - Choose a style for the tabs.
After you have chosen your type of tabs you can add tabs and change the following settings for each tab:
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
- Title - Set a title for this tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Elated Pricing Tables
Pricing Tables are a great way to present your business' pricing packages.
- Enlarge Featured - Set this option to "Yes" if you would like featured pricing tables to be displayed larger than the other pricing tables.
- Enable Appear Effect - Set this option to "Yes" if you would like to enable an appear animation on the pricing tables.
After you have chosen the number of columns, you can add separate pricing tables and set up the following options:
- Title - Enter a title for the pricing table.
- Price - Enter a price.
- Currency - Enter your desired currency sign.
- Price Period - Enter the period (time span) for the price.
- Price Holder Background Image - Set a background image for the price holder.
- Show Button - Set this option to "Yes" to enable a button in the pricing table.
- Button Text - Enter text for your button.
- Button Link - Enter a link for the button.
- Featured - Set this option to "Yes" if you would like this pricing table to be displayed as featured.
- Background Color - Set a background color for the pricing table.
- Content - enter your pricing table content.
Elated Pie Chart
Pie Charts are great for communicating information in a visual and easy to understand manner.
General
- Type of Central Text - Chose what you would like to be displayed in the middle of the pie chart.
- Percentage - Input a percentage to be displayed in the pie chart.
- Title - Enter a title for the pie chart.
- Text - Enter text for the pie chart.
Design Options
- Skin - Choose between a dark and light skin for the pie chart.
- Active Color - Choose a color for the active part of the pie chart.
- Inactive Color - Choose a color for the inactive part of the pie chart.
- Percentage Color - Choose a color for the percentage number.
- Background Color - Choose a background color for the pie chart.
- Size - Enter a size for your pie chart.
- Text Padding - Set padding for the text in the pie chart.
- Maring Below Chart - Set a maring below the pie chart.
Elated Pie Chart 2 (Pie)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Elated Pie Chart 3 (Doughnut)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Elated Pie Chart With Icon
General
- Percentage - Enter a percentage for the pie chart.
- Title - Enter a title for the pie chart.
- Title Tag - Choose a heading tag for the title.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Color - Set an icon color.
- Icon Size - Set a size for the icon.
- Text - Enter text for the pie chart.
Design Options
- Skin - Choose between a dark and light skin for the pie chart.
- Size - Enter a size for your pie chart.
- Maring Below Chart - Set a maring below the pie chart.
- Active Color - Choose a color for the active part of the pie chart.
- Inactive Color - Choose a color for the inactive part of the pie chart.
- Icon Color - Choose a color for the icon.
- Icon Size - Set a size (in pixels) for the icon.
Elated Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Style - Choose a style for your accordions.
- Skin - Choose a skin for the accordions. This option is only available for the boxed types of accordions.
- Type - Choose a type for your accordions. This option is only available for the boxed types of accordions.
After you have set up the accordion holder, you can add Accordion Tabs and modify the following options:
- Title - Enter a title for the accordion.
- Section ID - Enter optional row ID
- Title Tag - Set a heading tag for the title.
- Content Border Color - Set a color for the border around the tab content.
- Content Background Color - Set a background color for the tab content.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Elated Blog List
This shortcode allows you to display your blog posts on a page.
- Type - Choose a type for your blog list.
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set the number of columns you would like your blog posts to display in.
- Order By - Choose how you would like to order your blog posts.
- Order - Choose between ascending and descending order.
- Skin - Choose a skin. This option is only available when using the "Simple" type of blog list.
- Category Slug - If you would like to display only blog posts from a certain category, enter the category slug in this field.
- Title Text Transform - Choose a text transform style for the post titles.
- Text Length - Enter the number of characters you would like displayed in the blog post excerpt.
Blog Slider
You can use this shortcode to add a slider that displays your blog posts on your pages.
- Type - Choose a type of blog slider to use.
- Number of Posts - Choose how many posts you would like to display in the slider.
- Order By - Choose how you would like to order the blog posts.
- Order - Choose between ascending and descending order.
- In Grid - Set this option to "Yes" if you would like the slider to be in grid.
- Slider Padding Top - Set a top padding for the slider.
- Display Navigation - Set this option to "Yes" if you would like to display navigation on the blog slider.
- Category Slug - If you would like to display only posts from certain categories, enter the categories here.
- Selected Posts - If you would like to display only certain posts, enter the post names here.
- Text Length - Choose how many characters you would like to display in the post excerpt.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Size - Choose a predefined size for your button.
- Type - Choose a button type.
- Text - Input text for your button.
- Link - Enter a URL you would like your button to lead to when clicked.
- Link Target - Set a target for your link.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
Design Options
- Color - Set a color for your button text.
- Hover Color - Set a hover color for your button text.
- Hover Background Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Hover Border Color - Set a hover color for your button border.
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Margin - Set a margin for the button in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
Elated Blockquote
The blockquote element provides a great way to make a section of text stand out on your page.
- Text - Enter your blockquote text.
- Title Tag - Choose a heading tag for the text.
- Width - Enter a width for the blockquote in percentages.
Elated Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Custom Font Tag - Choose a heading tag for the custom font.
- Link - If you would like the text to be linked, input the URL you would like to link to here.
- Font Family - Enter the font family you would like to use.
- Font Size - Enter a font size.
- Line Height - Enter a line height.
- Font Style - Choose a font style.
- Font Weight - Choose a font weight.
- Letter Spacing - Set a letter spacing.
- Text Transform - Choose a text transform style.
- Text Decoration - Choose a text decoration.
- Color - Choose a color for the font.
- Text Align - Choose an alignment for the text.
- Margin - Input values for the margin around the custom font. Please input the margins in a top, right, bottom, left format (i.e. 5px 10px 5px 10px).
- Content - Enter the content for your custom font.
Elated Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Gallery Type - Choose the type of gallery you would like to use.
- Slide Duration - Choose how many seconds should pass before the slide changes (when using the "Slide" gallery type.
- Slide Animation - Choose an animation for the slide transtion (when using the "Slide" gallery type).
- Column Number - Choose a number of columns (when using the "Image Grid" gallery type).
- Open PrettyPhoto on click - Set this option to "Yes" if you would like to open the image in a lighbox when clicked on.
- Grayscale Images - Set this option to "Yes" if you would like the images to display in grayscale and then gain color whn hovered on (when using the "Image Grid" gallery type).
- Show Space Between Images - Set this option to "Yes" to display a space between images when using the "Image Grid" type of image gallery.
- Show Navigation Arrows - Set this option to "Yes" if you would like to show navigation arrows on the slider (when using the "Slide" gallery type).
- Show Pagination - Set this option to "Yes" if you would like to show pagination on the slider (when using the "Slide" gallery type).
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Address 1 - Input an address to show on the map.
- Custom Map Style - Set this option to "Yes" if you would like to enable custom styling of the map.
- Color Overlay - Set a color overlay for the map.
- Saturation - Choose a level of saturation from -100 to 100
- Lightness - Choose a level of lightness from -100 to 100
- Pin - Choose a pin (location marker) to be used on the map.
- Map Zoom - Enter a zoom factor for the map (0 = whole world visible; 19 = individual buildings visible)
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like users to be able to zoom the map with their mouse wheel.
- Map Height - Set a height for the map.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type for your separator.
- Position - Choose a position for the separator.
- Color - Set a color for the separator.
- Border Style - Set a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Top Margin - Set a top margin for the separator.
- Bottom Margin - Set a bottom margin for the separator.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Custom Icon - Optionally, upload your own custom icon.
- Icon Position - Set a position for the icon.
- Title - Enter a title.
- Text - Enter some text.
- Link - Enter a link.
- Link Text - Enter some link text.
- Target - Set a target for the link.
Icon Settings
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Position is set to "Top". In This case Icon Type is "Normal").
- Icon Size - Choose a predefined size for your icon.
- Custom Icon Size - Set a custom size for the icon.
- Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the animation (in milliseconds).
- Icon Margin - Set a margin for the icon in a top, right, bottom, left format (e.g. .: "10px 20px 10px 20px").
- Shape Size - Enter a size for the icon shape.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Icon Background Color - Set a background color for the icon.
- Icon Hover Background Color - Set a hover color for the icon background.
- Icon Border Color - Set a border color for the icon.
- Icon Border Hover Color - Set a hover color for the icon border.
- Border Width - Set a width for the icon border.
Text Settings
- Title Tag - Set a heading tag for the title text.
- Title Color - Set a color for the title.
- Text Color - Set a color for the text.
- Text Padding - Set a left padding for the text.
Elated Social Share
You can use this shortcode to add social share icons to pages.
General
- Type - Choose a type of social share.
- Icons Type - Choose a type for your icons.
Design Options
- Color - Set a color for the icons.
- Hover Color - Set a hover color for the icons.
- Background Color - Set a background color for the icons.
- Hover Background Color - Set a hover color for the icon background.
- Icon Size - Set a size for the icons.
Process Holder
You can use this shortcode to display your creative or work process.
- Columns - Choose how many columns you would like to display your process items in.
- Skin - Set a skin for the process holder.
Behavior
- Appear Effect - Set this option to "Yes" if you would like to enable an appear animation for Process Items.
After you have set up the process holder you can start adding Process items in to it and setting the following options for each one:
General
- Type - Choose a type of process.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
- Text in Process - Input text to display inside the process.
- Title - Input a title for the process.
- Background Image - Upload a background image.
- Link - If you would like to process item to link to some other page on click, input the link URL here.
- Target - Choose whether the link will open in the same browser tab ("Self") or a new browser tab ("Blank").
- Text - Input text to display alongside the process.
Design Group
- Icon Size - Input a size for the icon.
Blog Carousel
You can use this shortcode to display blog posts in a carousel.
- Carousel Type - Choose a type of blog carousel to use.
- Number of Posts - Choose how many posts you would like to display in the carousel.
- Number of Columns - Choose how many columns you would like the posts to be displayed in.
- Order By - Choose how you would like to order the posts.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display only posts from a specific category, input the category slugs in here, delimmited by commas.
- Enable Pagination - Set this option to "Yes" to enable pagination on the blog slider.
- Text Length - Set the number of characters to display in the posts excerpts.
Info Box
You can use this shortcode to create an interactive info box.
General
- Layout - Choose a layout for the info box.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
- Overlay Type - Choose a type of overlay to use.
- Overlay Color - Choose a color for the overlay.
- Title - Input a title.
- Title Link - Input a link for the title if you are using the "Simple" layout.
- Text - Input some text.
- Link - If you would like the info box to be a clickable link, enter the URL you would like it to lead to here.
- Target - Choose whether you would like the link to open in the same browser tab ("Self") or in a new browser tab ("Blank").
Behavior
- Interactivity - Set this option to "Yes" if you would like the button to be interactive on hover.
Design Options
- Skin - Choose between the Standard and Light skin for your info box.
- Background Color - Set a background color for the info box.
- Background Image - Set a background image for the info box.
- Box Border - Choose between a trasparent and solid box border.
- Icon Color - Choose a color for the icon.
Product List
You can use this shortcode to display a list of products on your pages.
- Type - Choose a type of product list to use.
- Products per Page - Define the number of products to show per page.
- Column Number - Choose a number of columns to display the products in.
- Order By - Choose how you would like to order the products.
- Order - Choose between ascending and descending order.
- One-Category Product List - If you would like to display products from only one category, input the category slug here.
- Enable Filter - Choose whether you would like to display a category filter or not.
Section Title
You can use this shortcode to add a stylized section title to your pages.
General
- Section Title - Input a title.
- Section Subtitle - Input a subtitle.
- Section Number - Input a number for this section.
- Text - Input some text to display.
- Display Separator - Set this option to "Yes" if you would like to display a separator in the section title.
- Display Dot - Set this option to "Yes" if you would like to display a stylized dot next to the title.
Advanced Options
- Enable Type Out Effect - Set this option to "Yes" to enable a type out effect that will type out two more section titles after your original section title has been displayed.
- Section Title - Input up to 2 additional section titles that will be typed out.
- Loop Titles - Set this option to "Yes" to loop the titles after they have all been displayed.
Design Options
- Alignment - Choose an alignment for the title.
- Title Font Family - Set a font family for the title.
- Title Font Size - Set a font size for the title.
- Title Color- Set a color for the title.
- Title Font Weight - Set a font weight for the title.
- Title Line Height - Set a line height for the title.
- Title Text Transform - Choose a text transform style for the title.
- Title Dot Color - Set a color for the title dot.
- Title Dot Diameter - Define a diameter for the title dot.
- Subtitle Font Family - Set a font family for the subtitle.
- Subtitle Font Size - Set a font size for the subtitle.
- Subtitle Color - Set a color for the subtitle.
- Subtitle Font Weight - Set a font weight for the subtitle.
- Subtitle Line Height - Set a line height for the subtitle.
- Subtitle Text Transform - Choose a text transform style for the subtitle.
- Text Color - Set a color for the text.
- Separator Color - Set a color for the separator.
- Type Out Background Color - If you enabled the Type Out Effect, you can set a background color for the type out text here.
Elated Drag and Drop
You can use this shortcode to create an interactive image gallery. The user can drag and drop images in the gallery to display them in full size
- Images - Upload the images you would like to display.
Elated Cards Gallery
You can use this shortcode to create a stylized image gallery.
- Images - Upload the images you would like to display.
- Cards Background Color - Choose a backgorund color for the cards.
Elated Content Slider
You can use this shortcode to create a slider in which you can place any shortcode.
- Slider Backgorund Color - Choose a backgorund color for the slider.
After you have set up the content slider, you can start adding Content Slider Items inside it, and setting the following options for each one:
- Item Type - Choose a size for the slider item.
Now you can start adding shortcodes into the Content Slider Item.
Intro Section
You can use this shortcode to create an intro section with animated cascading images.
General
- Logo - Upload your logo.
- Title - Input a title for the intro section.
- Description - Input text to display in the intro section.
- Button Text - If you would like to show a button in the Intro Section, input the text you would like to display on the button.
- Button Link - Input a link for the button to lead to.
- Button Target - Choose whether you would like the link to open in the same browser tab or a new browser tab.
Cascading Images
In this section you can upload a Hero Image to appear at the bottom of the intro section, along with surrounding cascading images.
Design Options
- Title Color - Choose a color for the title.
- Description Color - Choose a color for the description text.
- Background Color - Choose a background color for the intro section.
- Button Type - Choose a type of button to use.
- Button Hover Background Color - Choose a background color for the button on hover.
- Button Hover Text Color - Choose a text color for the button on hover.
- Button Hover Border Color - Choose a color for the button border on hover.
Advanced Options
- Animate Images - Set this option to "Yes" if you would like the Cascading Images to be animated.
- One Scroll Hide - Set this option to "Yes" if you would like the intro section to automatically scroll away after one scroll action. For this option to take effect, the intro section needs to be placed as the first element on the page.
Vertical Split Slider
- Background Color - Choose a background color for the Slide Content Item.
- Background Image - Alternatively, you can upload an image to be displayed in the background.
- Padding - You can enter padding amount to be applied to the slide content item (please input the padding a top right bottom left format, i.e. 5px 0 5px 0).
- Content Alignment - Choose from left, right, or centered content alignment.
- Header/Bullets Style - Choose between a dark and light style for the header and slider bullets when this slide is active.
Device Marquee
You can use this shortcode to create a section with floating devices containing images. You also have the option to enable scrolling text in the background and a parallax effect.
- Enable Text Scroll Effect - Set this option to "Yes" to enable an effect with text scrolling in the background behind the devices in the device marquee.
- Enable Parallax Effect - Set this option to "Yes" to enable a parallax effect on the device marquee.
Once you have set up the device marquee, you can start adding Device Marquee Items inside it and setting the following options for each one:
General
- Device Type - Choose the device you would like to display your image in.
- Device Layout - Choose a layout for the device.
- Main Image - Upload an image to display in the device.
- Link - Input a link for the main image to lead to when clicked on.
- Target - Choose whether you would like the main image to open in the same browser tab or a new browser tab.
- Side Image - Upload an image to display to the side of the device.
- Marquee Heading - Input a heading for this item. This will be the scrolling text in the background if you enabled the Text Scroll effect for your Device Marquee.
- Title - Input a title for this item.
- Description - Input a description for this item.
Design Options
- Marquee Heading Color - Set a color for the marquee heading.
- Title Color - Set a color for the title.
- Description Color - Set a color for the description text.
- Vertical Offset for Desktop Devices - Set a vertical offset for this item when viewed on desktop devices.
- Vertical Offset for Large Laptop Devices - Set a vertical offset for this item when viewed on laptop screens that are between 1440px wide and 1280px wide.
- Vertical Offset for Laptop Devices - Set a vertical offset for this item when viewed on laptop screens that are 1280px wide and lower.
Parallax Images
You can use this shortcode to create a gallery of four images with a parallax effect accompanied with some text.
Images
- Top Image - Upload a top image.
- Top Image Link - If you would like the image to link to some other page, input the URL in this field.
- Top Image Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
- Right Image - Upload a right image.
- Right Image Link - If you would like the image to link to some other page, input the URL in this field.
- Right Image Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
- Bottom Image - Upload a bottom image.
- Bottom Image Link - If you would like the image to link to some other page, input the URL in this field.
- Bottom Image Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
- Left Image - Upload a left image.
- Left Image Link - If you would like the image to link to some other page, input the URL in this field.
- Left Image Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
Content
You can input the textual content that will be displayed to the right of the images here.
Behavior
- Enable Image Fade Effect - Set this option to "Yes" if you would like to enable a fade effect on the images when they are hovered on (all the images will fade except the one that is hovered on).
- Enable Image Parallax Hover Effect - Set this option to "Yes" if you would like to enable a parallax effect on the images on hover.
- Enable Image Parallax Scroll Effect - Set this option to "Yes" if you would like to enable a parallax effect on the images on scroll.
Animations Holder
You can use this shortcode to add an animation to any shortcode.
- Animation Name - Choose an animation to use.
- Animation Delay - Input a delay time (in milliseconds) for the animation.
After you set up the animation holder, you can add any shortcode inside it.
Linked Boxes
You can use this shortcode to create linked boxed elements that contain a title, subtitle, and image.
- Box Item - Here you can add box items, and edit the title, subtitle, image, and link of each one.
- Image Size - Set a size for your image (e.g. if you input "400x300" the image will be 400px wide and 300px high)
- Title Size - Set a size for the title.
- Enable Title Icon - Set this option to "Yes" if you would like to display an arrow icon beside the title, signifying that if this element is clicked it will lead to some other page.
- Link Target - Choose whether you would like your links to open in the same browser tab or in a new browser tab.
- Overlay Skin - Choose a predefined skin for the image overlay effect.
Follow Us
You can use this shortcode to create a section with social icons that you can link to your social media pages.
General
- Social Icon Pack - Choose a font icon pack to use.
- Social Icon - Choose a social icon to display.
- Social Icon Link - Input the link to your social media page.
Design Options
- Color - Set a color for the social icons.
- Hover Color - Set a hover color for the social icons.
- Background Color - Set a background color for the social icons.
- Hover Background Color - Set a background color on hover for the social icons.
- Icon Size - Set a size for the social icons.
- Icon Shape Size - Set a size for the icon background shape.
Scattered Images
You can use this shortcode to create a scattered image gallery.
General
- Layout - Choose a layout for the scattered images.
Typography
- Title - Input a title for the for the scattered image gallery.
- Title Color - Set a color for the title text.
- Subtitle - Input a subtitle for the scattered image gallery.
- Subtitle Color - Set a color for the subtitle text.
- Text - Input some text to display beside the scattered images.
- Text Color - Set a color for the text.
Images
- Hero Image - Upload a main image for the scattered image gallery. This image, along with the textual content, will set the overall shortcode height.
- Hero Image Link - Input a link for the main image to lead to when clicked on.
- Aux Image - Upload auxiliary images for the gallery.
- Aux Image Link - Input a link for the auxiliary image to lead to when clicked on.
Additional Options
- Add a Dot Before Subtitle - Set this option to "Yes" if you would like to display a stylized dot before the subtitle.
- Hero Image Holder Margin Adjustment - Set margins for the hero image holder. Please input the margins in a "top right bottom left" format.
- Enable Parallax - Set this option to "Yes" if you would like to enable a parallax effect on the images.
Image with Text
You can use this shortcode to add an image with some text to your pages.
General
- Image - Upload an image.
- Image Size - Set a size for the image.
- Text - Input some text to display.
- Tagline - Input a tagline to display alongside the text.
Behavior Options
- Behavior on Click - Choose how you would like the image to behave when clicked on.
- Link - Input a link for the image to lead to when clicked on.
Design Options
- Text and Tagline Color - Set a color for the text and tagline.
- Overlay Background Color - Set a background color for the hover overlay.
Interactive Text
You can use this shortcode to create an interactive fullscreen element with text strings that move when the user scrolls the mouse and that can optionally be linked. You can assign an image to each text string, and the image will appear in the background when that text string is hovered on. Please note that if you are using this shortcode, you should not add any other shortcodes to the page.
- Interactive Text Row - Here you can set up each row of text strings in the element. You can set how many text strings will be visible on screen at the same time.
- Interactive Text Items - Here you can set up the actual text strings that will appear in the row. For each string you can input some text, set a color, input a link (if you would like the string to be clickable and linked to some other page), and upload a background image that will appear when this text string is hovered on.
Dropcaps
You can use dropcaps to highlight the first letter in a paragraph. You can add the dropcaps shortcode through the Classic view, by clicking on the Elated icon and choosing Dropcaps.
- Type - Choose a type for your dropcaps.
- Letter - Input the letter you would like to display in dropcaps.
- Letter Color - Set a color for the letter
- Background Color - Set a background color for the dropcaps (only for "Square" and "Circle" type).
9. Elated Slider
The Elated Slider provides a powerful way to create sliders. It’s easy to create, edit and delete sliders using our custom interface.
Creating a Slider
In order to begin creating a new slider, go to Elated Slider > Add new slide from the admin panel, and enter a title for your slide in the text field near the top (this title will be used only for your own reference and will not be displayed on the slide). Also, on the right side of the screen you will see a section named Sliders. This is where you assign your slide to an existing slider. To assign your slide to a specific slider, just select the checkbox next to that sliders name. If you haven't created any sliders yet, you can add a new slider by clicking on the + Add New Slider link.
You can edit your slide by using the following fields:
Elated Slide Background Type
-
Slide Background Type – Choose between an image or video slide.
Elated Slide Background Image
- Slide image – Set your slide image.
It is possible to display an image that doesn’t span the full height of the screen. In this case, you will have to set a custom height for your slider. Setting a custom height for your slider will be explained below in the Using your slider section.
- Overlay Image – If you wish to use an overlay (pattern) over the slide image, upload it here. The image that you upload in this field will be repeated to cover the entire slide area.
Elated Slide Background Video
- Video – webm, mp4, ogv – Enter the path to the video file you have previously uploaded to the Media Library of your WordPress site. We recommend uploading the video in all three formats, in order to ensure compatibility with all modern browsers.
- Video Preview Image – Choose a background image that will be visible while the video is loading. The image that you upload in this field will also be displayed on touch devices.
- Video Overlay Image – Enable this option if you wish to use an overlay image (pattern) over your video.
- Overlay Image – Set your overlay image.
Elated Slide Elements
Elements Holder Frame
- Elements Alignment - Set a alignment for the elements in your slider.
- Holder Frame in Grid - Set this option to "Yes" if you would like the holder frame to be in grid.
- Holder Frame Properties - Define the width of the elements frame (in percentages in relation to the width of the the whole slider). Please note that the frame contains all elements you add to the slider, except for the background image/video, which are outside of the frame. The frame itslef is always positioned centrally on the slide. All elements are positioned and sized relatively to the holder frame.
- Responsive Relative Width - Here you can enter different relative widths for the holder frame for each responsive stage. Leave blank to have the frame width scale proportionally to the screen size.
- Default Screen Width - Set a default screen width (the values you set for the options in the "Elements" section below will apply to this screen size and adapt to smaller screen sizes if responsiveness is turned on for that element).
- Default Elements Animation - Choose a default animation for elements in your slider. This animation will be applied to all elements except those with their own animation settings.
Elements
In this section you can add elements to your slider. To add an elements, click the Add New Item button. You can choose between Text, Image, Button, and Section Link elements, each with its own set of options. We will describe the options for each type of element below.
General Options
These are options that can be set for each element, independent of the type of element you choose.
- Element Type - Choose a type of element.
- Element Name - Enter a name for the element. This is for your own reference and will not appear anywhere in the slider.
- Element Visible - Choose whether the element will be visible on the slider or not.
- Pivot Point - Choose a pivot point for the element. This option is only valid for custom positioning of elements (if the Elements Alignment field is set to "custom"). Here you can define around what pivot point the element position will be placed.
- Order - Set the order the item will appear in on the slider.
- Margin - Top - Set a top margin for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Margin - Bottom - Set a bottom margin for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Margin - Left - Set a left margin for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Margin - Right - Set a right margin for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Padding - Top - Set a top padding for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Padding - Bottom - Set a bottom padding for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Padding - Left - Set a left padding for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
- Padding - Right - Set a right padding for the item. This option is only available if the Elements Alignemnt field is not set to "custom".
Text Element Options:
- Relative Width - Set a relative width for the item, in percentages. This width is relative to the width of the holder frame. This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Height - Set a relitive height for the item, in percentages. This height is relative to the height of the holder frame. This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Position - Left - Set a relative left positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Position - Top - Set a relative top positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Item Text - Enter the desired text for this text element.
- Link - Enter a URL to link the text to.
- Target - Choose whether you would like the link to open in the same tab ("self") or a new tab ("blank").
- Hover Color for Link - Set a hover color for the link.
- Text Style - Choose a predefined style for the text.
- Text Style Options - Choose between Simple and Advanced text style options. Advanced options will provide more customization options for styling the text.
- Font Color - Set a color for the text.
- Font Size - Set a font size for the text.
- Line Height - Set a line height for the text.
- Letter Spacing - Set a letter spacing for the text.
- Font Family - Set a font family for the text.
- Font Style - Set a font style for the text.
- Font Weight - Set a font weight for the text.
- Text Transform - Set a text transform style for the text.
- Background Color - Set a background color for the text.
- Background Transparency - Set a transparency for the text background. Please enter a value between 0 and 1, with 0 being fully transparent and 1 being fully opaque.
- Background Animation - Set a background animation.
- Text Effect - Choose an effect that will be applied to the text element.
- Border Thickness - Set a thickness for the border.
- Border Style - Choose a style for the border.
- Border Color - Set a color for the border.
- Animation - Choose an animation for this element.
- Animation Delay - Set a delay time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Animation Duration - Set a duration time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Element Responsiveness - Set this option to "Scale based on stage coefficients" if you would like to set custom reponsivness coefficients (and, optionally, relative positions) for each responsive stage.
Image Element Options:
- Image - Upload the image you would like to use.
- Relative Width - Set a relative width for the item, in percentages. This width is relative to the width of the holder frame. This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Height - Set a relitive height for the item, in percentages. This height is relative to the height of the holder frame. This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Position - Left - Set a relative left positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Position - Top - Set a relative top positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Link - Enter a URL to link the image to.
- Target - Choose whether you would like the link to open in the same tab ("self") or a new tab ("blank").
- Border Thickness - Set a thickness for the image border.
- Border Style - Choose a style for the border.
- Border Color - Set a color for the border.
- Animation - Choose an animation for this element.
- Animation Delay - Set a delay time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Animation Duration - Set a duration time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Element Responsiveness - Set this option to "Scale based on stage coefficients" if you would like to set custom reponsivness coefficients (and, optionally, relative positions) for each responsive stage.
Button Element Options:
- Relative Position - Left - Set a relative left positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Relative Position - Top - Set a relative top positioning for the item, in percentages. The positioning will vary depending on the pivot point you set for this item.This option is only available if the Elements Alignemnt field is set to "custom".
- Button Text - Enter the text you would like to appear on the button.
- Link - Input the URL that you would like the button to lead to.
- Target - Choose whether you would like the link to open in the same tab ("Self") or a new tab ("Blank").
- Button Size - Choose a predefined button size.
- Button Type - Choose the type of button you would like to use.
- Font Size - Set a font size for the button text.
- Font Weight - Set a font weight for the button text.
- Font Color - Set a color for the button text.
- Font Hover Color - Set a hover color for the button text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a hover color for the button background.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a hover color for the button border.
- Icon Pack - Choose an icon pack to use in the button. Set this option to "No Icon" if you do not want an icon in the button.
- Button Icon - Choose an icon to use in the button.
- Animation - Choose an animation for this element.
- Animation Delay - Set a delay time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Animation Duration - Set a duration time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Element Responsiveness - Set this option to "Scale based on stage coefficients" if you would like to set custom reponsivness coefficients (and, optionally, relative positions) for each responsive stage.
Anchor Link Options:
You can use anchor links to link to sections on a page. In order to set an anchor link for a section, you need to edit the row you would like to link to, and in the row options input your desired anchor ID in the Anchor ID field.
- Target Section Anchor - Enter the anchor ID of the section (row) you would like to link to. Please make sure to enter the hashtag symbol (e.g. #test)
- Anchor Link Text - Enter the text you would like to display for the anchor link in your slider. When this text is clicked, it will scroll down to the appropriate section on the page.
- Animation - Choose an animation for this element.
- Animation Delay - Set a delay time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Animation Duration - Set a duration time (in seconds or milliseconds) for the animation (please note that in this field it is required to enter the unit you would like to use, i.e. 0.5s for 0.5 seconds, or 500ms for 500 milliseconds).
- Element Responsiveness - Set this option to "Scale based on stage coefficients" if you would like to set custom reponsivness coefficients (and, optionally, relative positions) for each responsive stage.
Elated Slide Behaviours
Header
- Header Style - You can choose a header style to be applied to your header when this slide is in focus. The header skin will also affect the color of slide content (navigation, buttons, text).
For more information on the header skin setting, please refer to the Elated Options > Header section of this user guide.
Slide Image Animation
- Enable Image Animation - Set this option to "Yes" to enable a motion animation on the slide image.
- Animation Type - Choose the type of animation you would like to apply to the image.
Using Your Slider
In order to display your slider on a page, you need to first go to Elated Slider > Sliders and copy the shortcode string generated for your slide. Then you need to navigate to the page you would like the slider to display on and paste its shortcode into the Slider Shortcode field on that page.
The shortcode of your slider should look something like this:
[eltd_slider slider='new']
Finishing Touches
You can further edit your slider by going to Elated Slider > Sliders from the admin panel and selecting your slider from the list. In the slider options, you will find the following settings:
- Effect on header (dark/light style) – If your slider contains slides with predefined header styles you need to enable this option for the header styles you set to take effect.
- Show prev/next thumbs - Set this option to "Yes" if you would like to display thumbnails for the previous and next slides when the arrow navigation is hovered on.
- Show Navigation Thumbs - Set this option to "Yes" to display a thumbnail navigation that show thumbnails of all of the slides at the bottom of the slider.
- Show Slide Number - Set this option to "Yes" to display the slide number.
- Parallax effect – You can enable or disable the parallax effect on your slider.
- Auto Start - Set this option to "Yes" if you would like the slider to automatically switch slides.
- Slides Animation - Choose a transition animation for the slides.
- Time Between Slide Transitions in Milliseconds - Input how many milliseconds a slide should stay on screen before switching to the next slide.
- Slider Height in px - Set a height for the slider (in pixels).
- Responsive Height - Set this option to "Yes" to enable responsive height for your slider on smaller screens.
- Show Navigation Arrows - Set this option to "Yes" to display navigation arrows on the slider.
- Show Navigation Bullets - Set this option to "Yes" to show navigation bullets at the bottom of the slider.
10. Elated Carousel
In this section of the User Guide we will discuss how to create a client carousel and add it to your page.
Creating a Carousel
To start creating a client carousel, navigate to Elated Carousel > Add new Carousel Item from your WordPress admin panel.

Enter a title for your carousel item in the text field near the top of the screen.
- Carousel Image – Upload an image for your carousel item.
- Carousel Hover Image – Here you can set an optional image which will replace the original image when a user hovers their mouse over the original carousel image.
- Link – Enter the URL that you would like this carousel item to link to.
- Target – Specify how the link you set in the “Link” field should open. You can choose one of two options:
- Self – The link will be opened in the same tab the user was on.
- Blank – The link will open in a new tab.
Now to add your newly created carousel item to a carousel, follow these steps:
- On the right side of the screen, in the section named Carousels, choose the carousel that you want to add this carousel item to.
- If you would like to create a new carousel click on the + Add New Carousel link, and a text field will appear in which you can enter the name of your new carousel. Then just click on Add New Carousel and you will have created a new carousel.
- Once you have selected the carousel(s) which you want to add this carousel item to, click the Publish button.
Finally, in order to display your carousel on a page, go to that page from the backend and click on the Add Element button. Choose Elated Carousel and fill out the following fields:

- Carousel Slider – Choose the carousel slider to display on the page.
- Order By – You can sort your carousel items by menu order, title, or date.
- Order – Here you can set whether you want the carousel items to be displayed in ascending or descending order.
- Number of items showing – Choose number of items that will be visible.
- Image Animation - Choose an animation for the carousel images.
- Show Navigation – Choose whether you would like to show or hide the navigation arrows on your carousel.
- Show Pagination - Choose whether you would like to show or hide pagination bullets on your carousel.
- Show Items in Two Rows - Set this option to "Yes" if you would like to display the carousel items in two rows.
- Autoplay - Set this option to "Yes" if you would like the carousel to automatically switch between slides.
- Autoplay Duration - Input how long (in milliseconds) you would like one slide to stay active before switching to the next.
11. Testimonials
In this section of the User Guide we will discuss how to create and how to add them to your website pages.
Testimonials are a great way to show potential clients what others are saying about your business.
To create a testimonial, navigate to Testimonials > Add New from your WordPress admin panel and enter a title for your testimonial in the text field near the top of the screen.

Elated Testimonials
Fill in the following fields to complete your testimonial:
- Title – Set a title for your testimonial.
- Author – Enter the name of the testimonial’s author.
- Author Vimeo Profile - Input a link to the author's Vimeo profile.
- Author Instagram Profile - Input a link to the author's Instagram profile.
- Author Twitter Profile - Input a link to the author's Instagram profile.
- Author Twitter Profile - Input a link to the author's Facebook profile.
- Job Position - Enter the job position of the testimonial's author.
- Text – Enter the testimonial text.
You can now assign your testimonial to a category. On the right side of the screen you will see a section named Testimonial Categories. Here you can select the category that you wish to add this testimonial to. If you would like to add a new category, click on the + Add New Testimonials Category link, and a text field will appear in which you can enter a name for your new category. Then click on Add New Testimonials Category.
After you have selected the categories you want to add this testimonial to, click the Publish button.
Finally, in order to display your testimonials on a page, go to that page from the backend and click the Add Elements button, and from the elements menu select Testimonials.

You can now edit how your testimonials display on the page by filling out the following fields:
- Category – If you would like to display a specific category of testimonials, enter the category slug in this field (You can find the category slug by navigating to Testimonials > Testimonials Categories from your WordPress admin panel and clicking on your category of choice). Alternatively, you can leave this field empty to show testimonials from all categories.
- Number – Choose the number of testimonials to display on the page.
- Type - Choose a type of testimonial to use.
- Skin - Choose between a standard and light skin for the testimonials.
- Carousel Items - Choose how many testimonial items you would like visible on the screen at the same time.
- Show in Two Rows - Set this option to "Yes" if you would like to display the testimonials in two rows.
- Navigation - Set this option to "Yes" if you would like to display navigation arrows on the testimonials.
- Pagination - Set this option to "Yes" if you would like to display pagination on the testimonials.
- Autoplay Speed - If you would like the testimonials to change automatically, input the duration (in milliseconds) that you would like each one to stay active.
12. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For Diorama, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).
Widgets
- Elated Fullscreen Menu Opener - Use this widget to place the icon that opens the fullscreen menu in a desired widget area.
- Elated Latest Post- Use this widget to display your latest blog posts in a widget area (for example in a sidebar).
- Elated Panel Area Opener - Use this widget to place the panel area icon in a desired widget area.
- Elated Portfolio List - Use this widget to display a list of your portfolio items in a desired widget area.
- Elated Search Opener - Use this widget to place the search icon in a desired widget area.
- Elated Separator Widget - Use this widget to easily place separators in widget areas.
- Elated Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- Elated Social Icon Widget - Use this widget to easily place social icons in widget areas.
- Elated Sticky Sidebar - You can use this widget to make a sidebar stick to the top of the screen on scroll. Add the widget above the widget in your sidebar which you would like to stick to the top of the screen.
- Elated Twitter Widget - To enable the Elated Twitter Widget, you first need to go to Elated Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Elated Options > Social > Twitter, and click "Reconnect to Twitter". - Elated Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Elated Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Elated Options > Social > Instagram, and click "Reconnect to Instagram". - Elated WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Footer Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom 1,2, 3 & 4 – You can use these widget areas to add widgets to the Footer Bottom columns.
- Fullscreen Menu Top - You can use this widget area to add widgets above the fullscreen menu navigation.
- Fullscreen Menu Bottom - You can use this widget area to add widgets below the fullscreen menu navigation.
- Top Bar Left - You can use this widget area to add widgets to the left side of the top header bar.
- Top Bar Center - You can use this widget area to add widgets to the middle of the top header bar.
- Top Bar Right - You can use this widget area to add widgets to the right side of the top header bar.
- Header Widget Area - You can use this widget area to add widgets to the header.
- Right From Mobile Logo - You can use this widget area to add widgets to the right side of you mobile logo.
- Sticky Right - You can use this widget area to add widgets to the right side of the sticky header.
- Panel Area - You can use this widget area to add widgets to the panel area.
- Side Area - You can use this widget area to add widgets to your side area.
13. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with Diorama.
Diorama comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Diorama theme, follow these steps:
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
- If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to WooCommerce > Settings and click the Products tab, and then the Display within the Products tab . Under the section Product Images, enter the same values that we did:


- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Go into the backend of your shop page. This can either be a custom page you have created yourself, or the shop page from the demo site that you have imported. Under Page Attributes, choose the WooCommerce template.

14. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
- Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Visual Composer while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.

Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Form title – Enter text to use as the contact form title. Leave blank if no title is needed.
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Elated Options > Contact Form 7. Here you can choose which of the predefined styles will be applied.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.